After Effectsでアニメーションを制作していると、もっと緩急を自分でコントロールしたいと思うようになってきます。
そんな時に活躍するのが、「値グラフ」と「速度グラフ」です。
この記事では、「値グラフ」と「速度グラフ」について、初心者の方にもわかりやすく解説していきます。
それでは、どうぞ!
グラフエディターとは?
グラフエディターは、キーフレームの動きをより細かくコントロールできる機能です。
アニメーションの速度の変化やプロパティ値の変化を、グラフで視覚的に調整できます。
「値グラフ」と「速度グラフ」
グラフエディターには、「値グラフ」と「速度グラフ」の2種類のグラフがあります。
それぞれの使い方と特徴をみていきましょう。
値グラフ
値グラフは、キーフレーム間の「値の変化」を表示するグラフです。
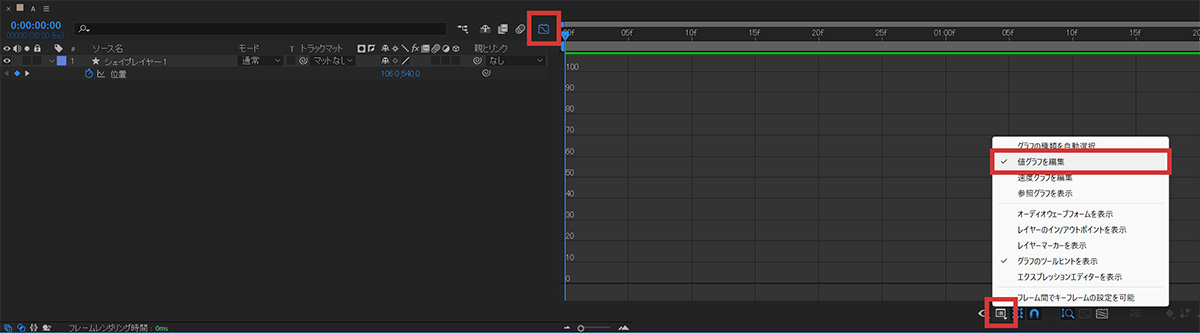
グラフエディターを開き、下の「グラフの種類とオプションを選択」から「値グラフを編集」を選択します。

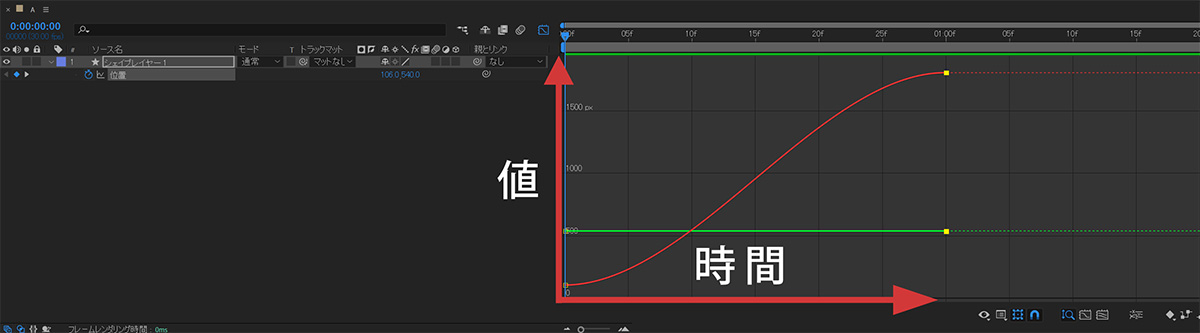
グラフの横軸が時間で、縦軸が値です。

しかし、このままではグラフを触ることができません。
また、グラフのコントロールに必要な「*ハンドル」も表示されません。

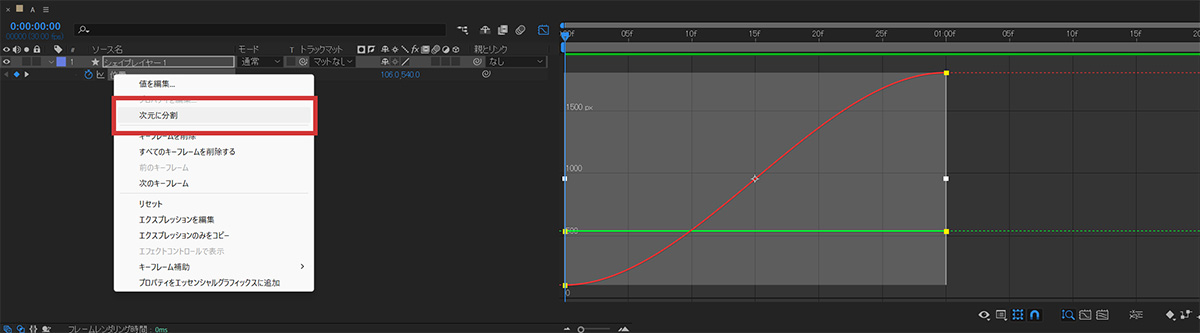
位置のプロパティで値グラフを触るためには、「次元に分割」する必要があるからです。
位置のプロパティを右クリックし、次元に分割を選択すると、

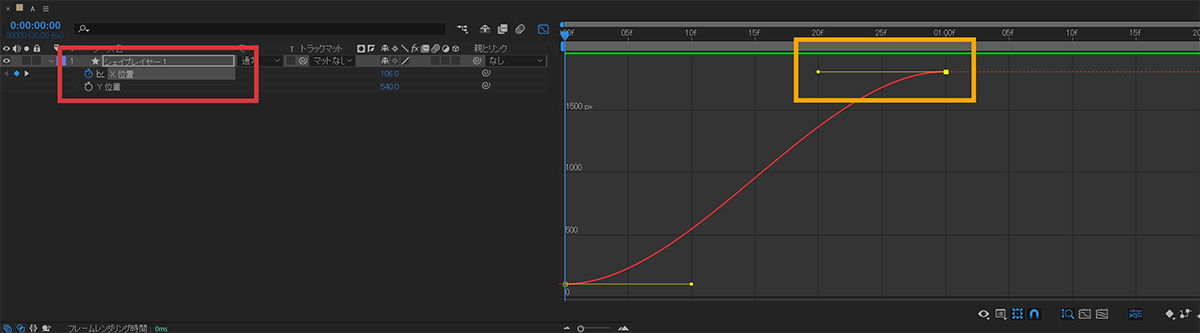
「X位置」「Y位置」の表示に変わります。
これで、ハンドルが表示(下図のオレンジ枠)され、グラフを動かすことができるようになりました。
✅ 「*ハンドル」は、Adobeソフトにおいて”ベジェ曲線“を制御するための基本的なツールです。

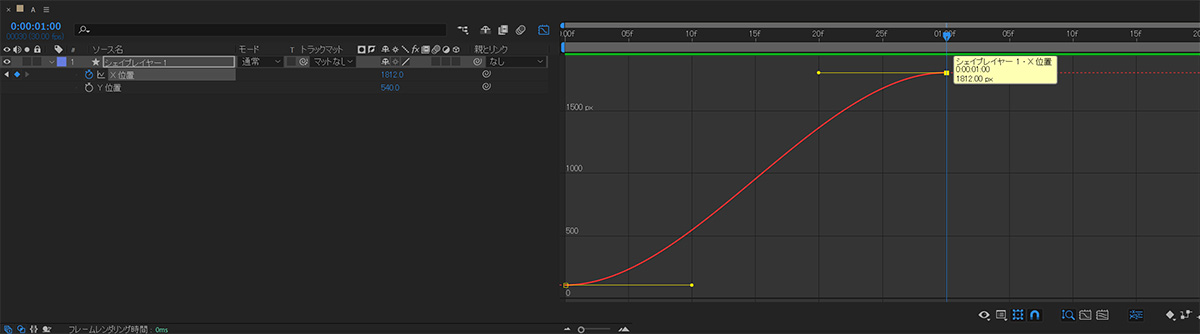
グラフを確認すると、X軸の値が106pxから1秒後に1812pxまで移動していることがわかります。

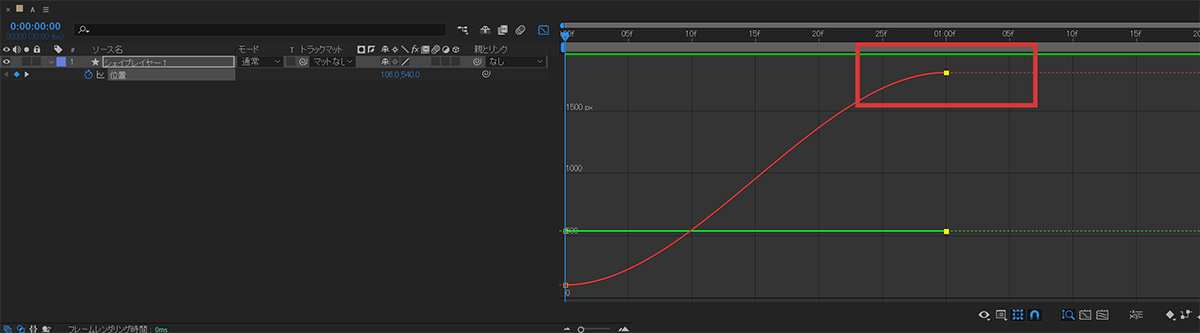
では、ハンドルを動かして値の変化を調整し、緩急をつけてみましょう。
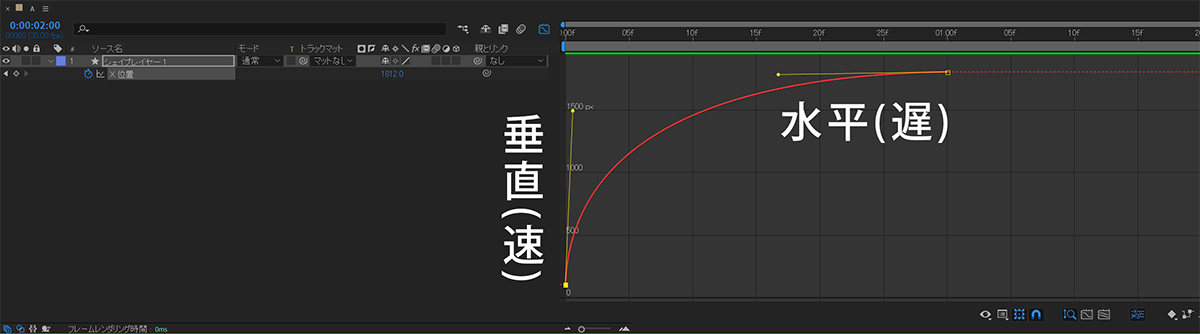
ハンドルを垂直に近づけると値の変化が大きくなり、水平に近づけると値の変化が小さくなるのがわかると思います。
「垂直に近づけると速く」、「水平に近づけると遅く」なると覚えておくと簡単です。

値グラフは、位置の変化やスピードが視覚的にわかりやすく微妙なニュアンスなどもつけやすいので、私はこちらを主に使用しています。
しかし、残念なことに対応していないプロパティがいくつかあるんですよね。
そんな時は「速度グラフ」の出番です。
速度グラフ
速度グラフは、キーフレーム間の「速度の変化」を表示するグラフです。
先程と同じ様に、「グラフの種類とオプションを選択」から「速度グラフを編集」を選択してください。
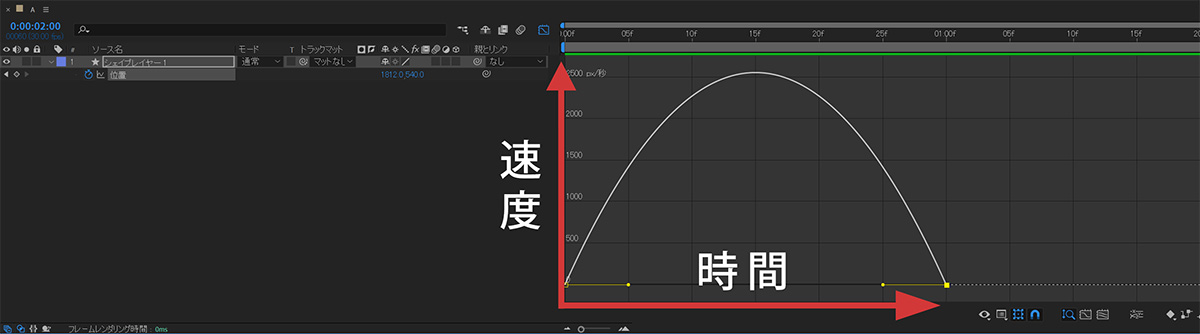
グラフの横軸が時間で、縦軸が速度です。

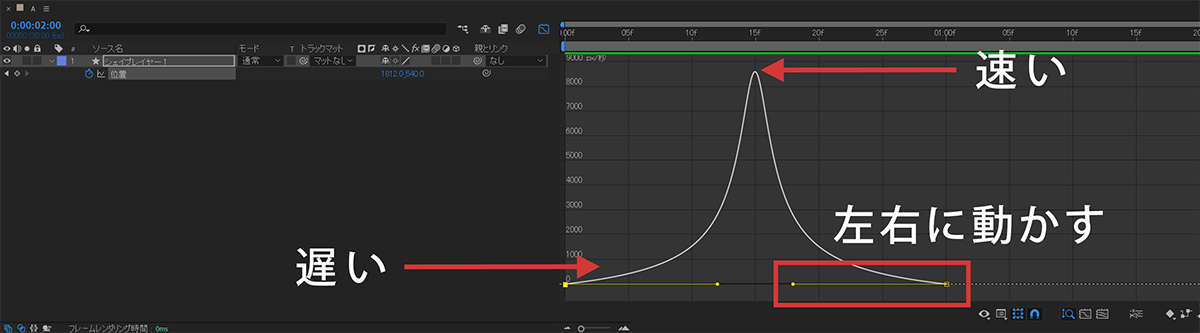
グラフの山が高いと速く、低いと遅くなります。
ハンドルを動かすことでオブジェクトの動きの速さを調整し、緩急をつけることができます。

速度グラフは、アニメーションの速度変化を細かく調整することができます。
また、あらかじめ決められた軌跡を描くアニメーションの場合に、位置の値を変化させることなく速度のみを調整できるので便利です。
✅グラフコントールの基礎☆リニアとベジェの違いを学ぼう!
キーフレームの動きを自在に操る!リニアとベジェの正しい理解|イージング解説
まとめ
「値グラフ」と「速度グラフ」は、After Effectsで映像を制作する際に重要な役割を担うツールです。
まずは自分にとって使いやすいグラフから試してみることをおすすめします。
慣れてくれば、自然と使い分けができるようになりますよ!