アンカーポイントは「基点」です
After Effects(アフターエフェクト)でアニメーションさせる時に必ず目にする「位置」と「アンカーポイント」―この違いわかりますか?
「え、どっちも移動させるんじゃないの?」
と思ったあなた、鋭い視点ですね。でも、この2つは全くの別物!その違いを理解すれば、思い通りのアニメーションが作れるようになります!
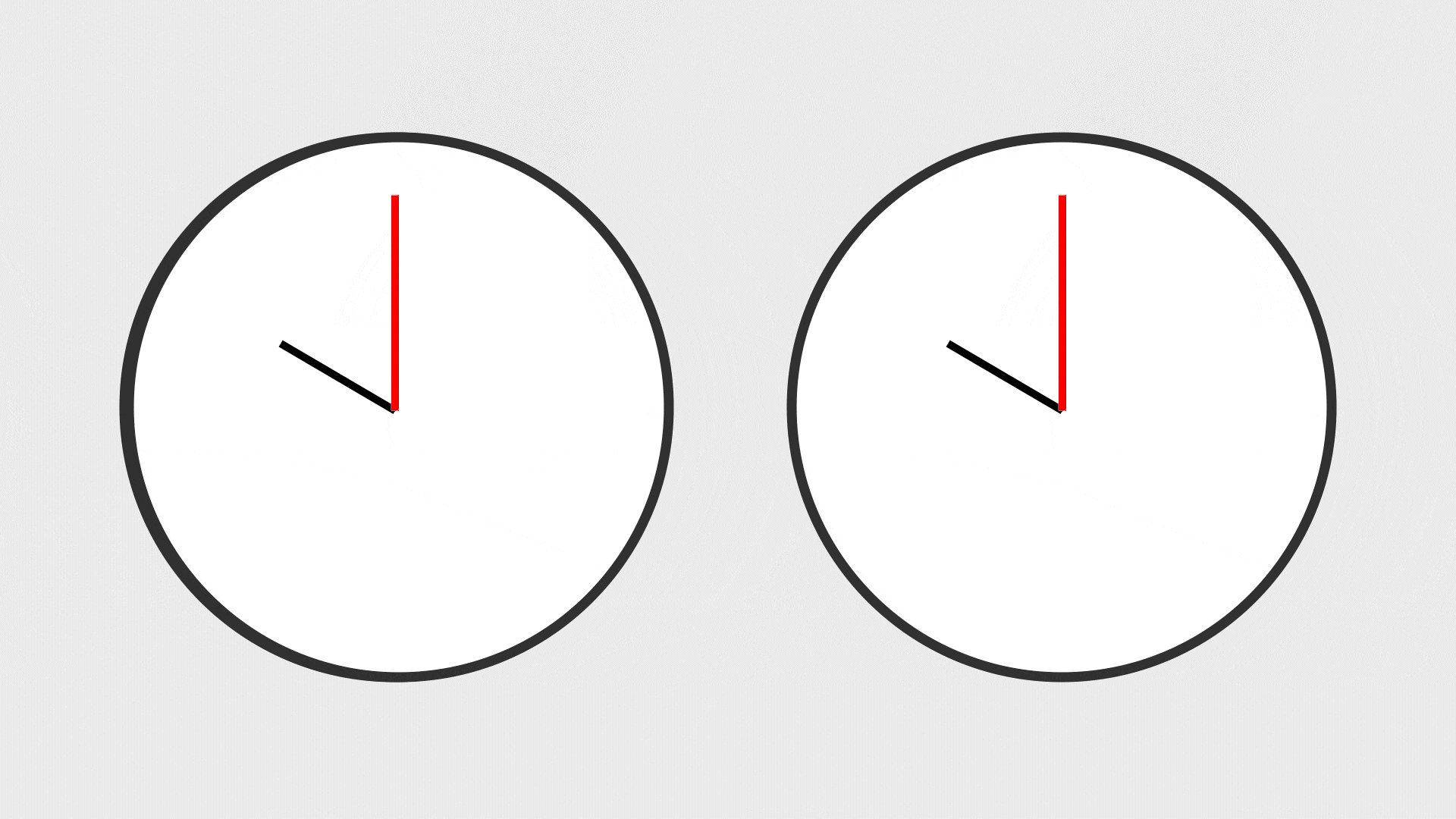
例えば、時計の針が回転するアニメーションを作るとします。このとき、針の根元を軸に回転させたいのに、意図しない回転になってしまった…なんて経験ありませんか?
それ、アンカーポイントが原因です。
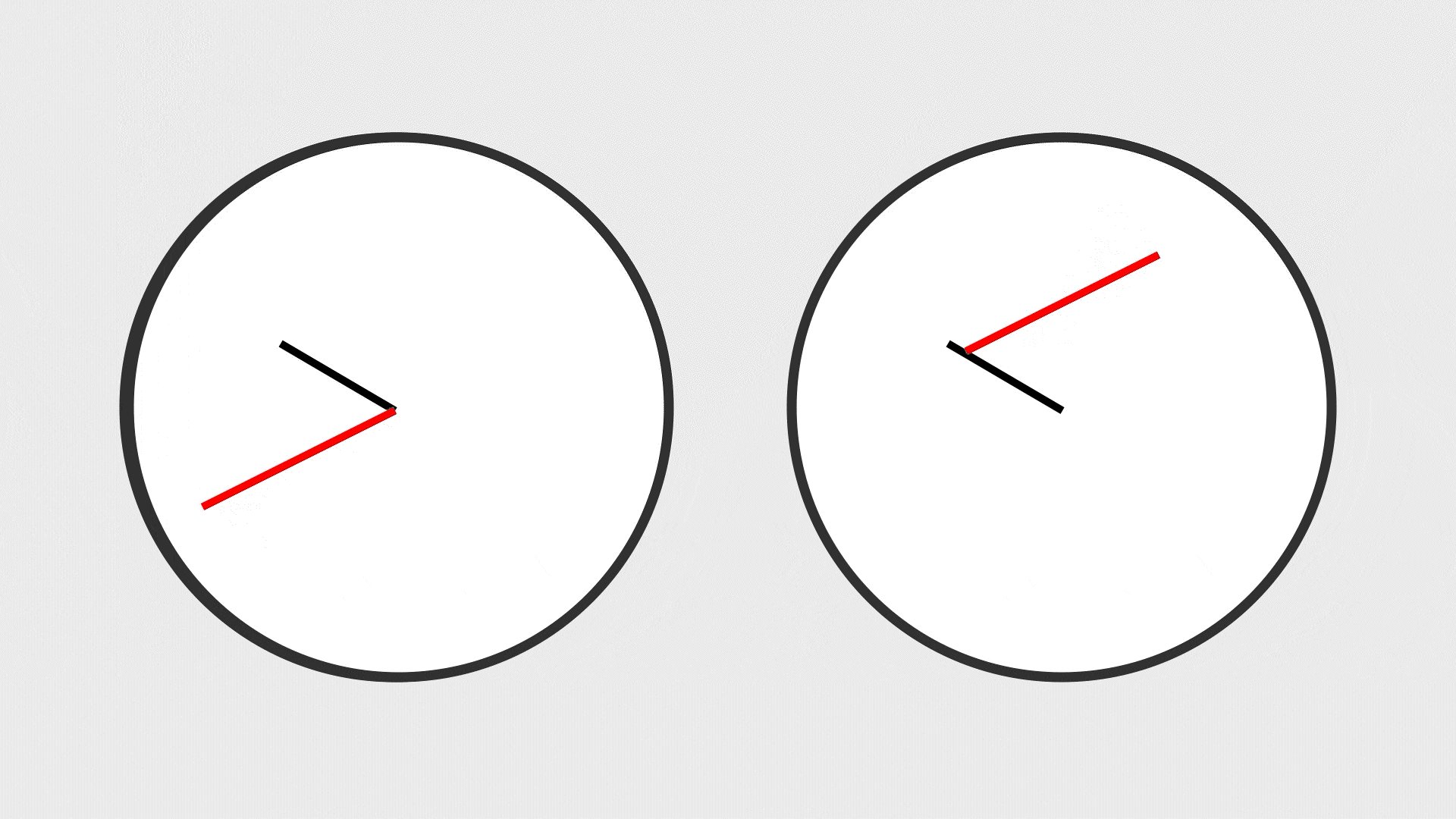
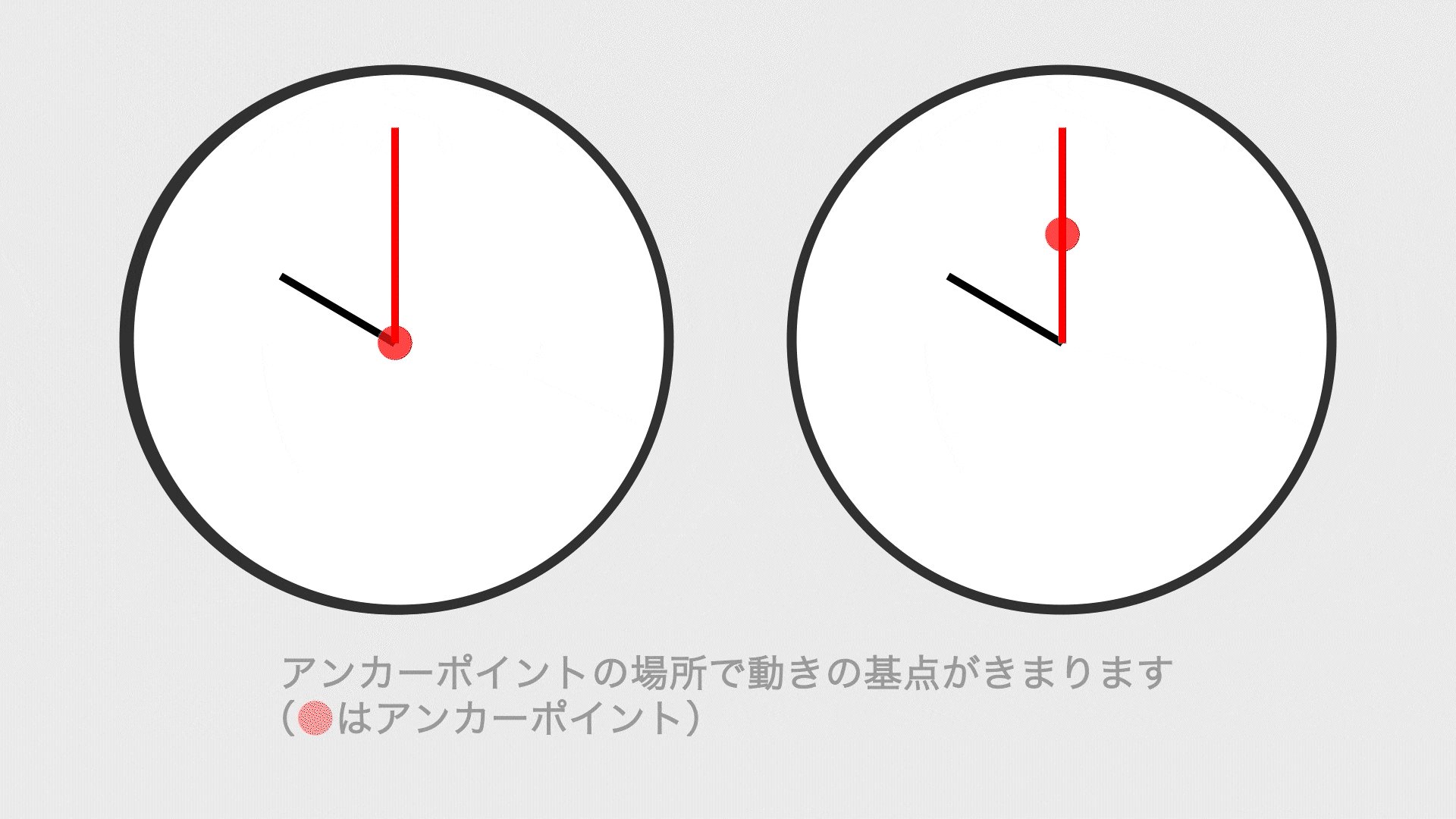
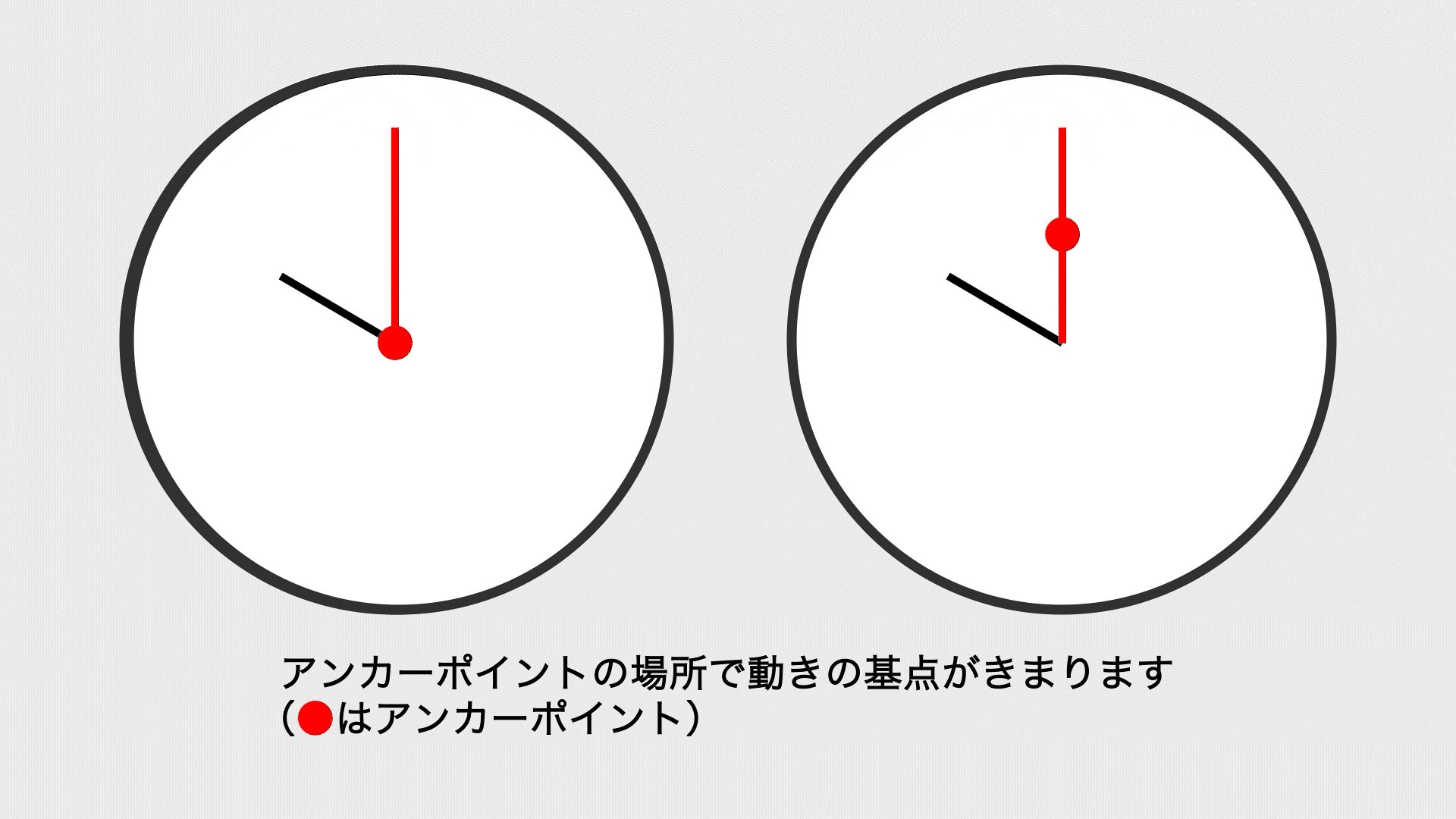
【図1】アンカーポイントの違いによる回転の変化(端 vs中央の違い)

●ポイント
「アンカーポイント」はレイヤーの回転・拡大縮小(スケール)の基点を決める。
●適用例
回転:時計の針の回転、キャラクターの腕や足の動き
拡大縮小:ズームイン、アイコンの拡縮
位置は「レイヤーのいる場所」です
レイヤートランスフォームにある「位置」と「アンカーポイント」は、どちらも上下左右に動かせるので混同しやすいですよね。
アンカーポイントは「基点」とお話しました。では「位置」は何でしょうか?
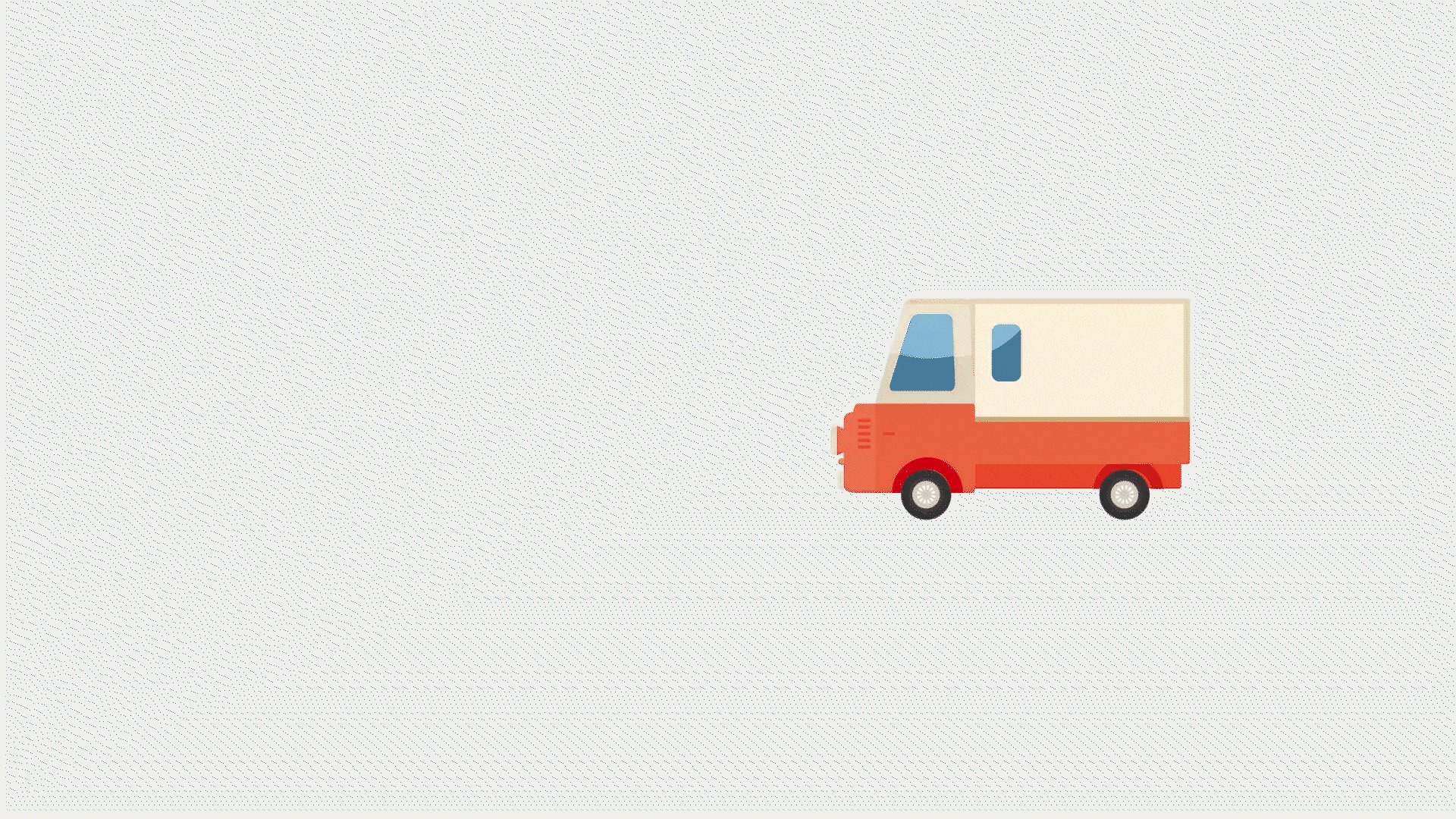
「位置」は画面内(コンポジションパネル内)の「座標」。もっとわかりやすく言うと、そのレイヤーのいる「場所」です。例えば、車を画面の右から左に走らせたい時は、「位置」のキーフレームを使って車の座標を動かしてあげます。
【図2】位置のアニメーション例

●ポイント
「位置」でレイヤー全体が動く。
●適用例
移動:スライドイン、レイヤーの移動、エフェクトの移動
位置とアンカーポイントを使い分けよう!
【図3】トランスフォームの位置とアンカーポイント

✅ 「位置」はレイヤーのいる場所(=座標)
✅ 「アンカーポイント」は、レイヤーの回転・拡大縮小の基点(=基点)
このように覚えると、理解しやすいです。
●位置のアニメーションにアンカーポイントを追加すると?
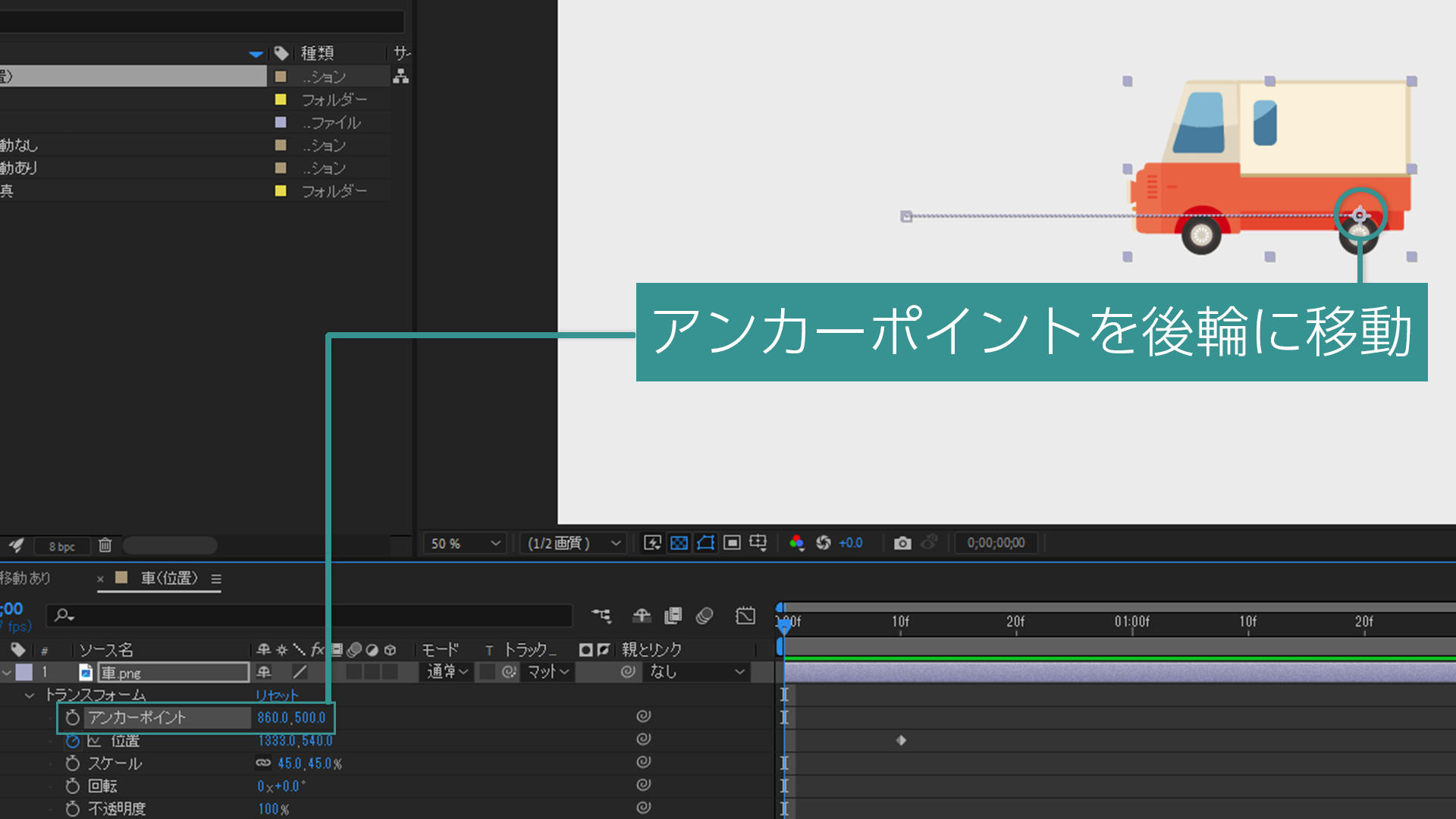
アンカーポイントはレイヤーの「基点」なので、レイヤーの「軸」として働きます。例えば、アンカーポイントを車の後輪に指定(後輪を軸と)することで、ウィリーの動きが作れます。
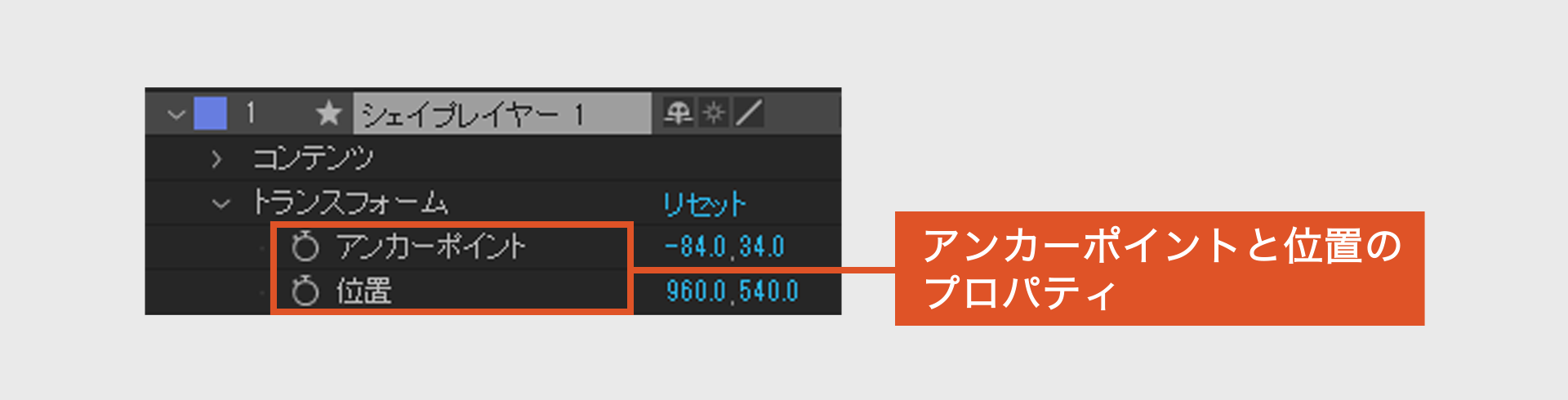
【図4】トランスフォーム>アンカーポイントの値

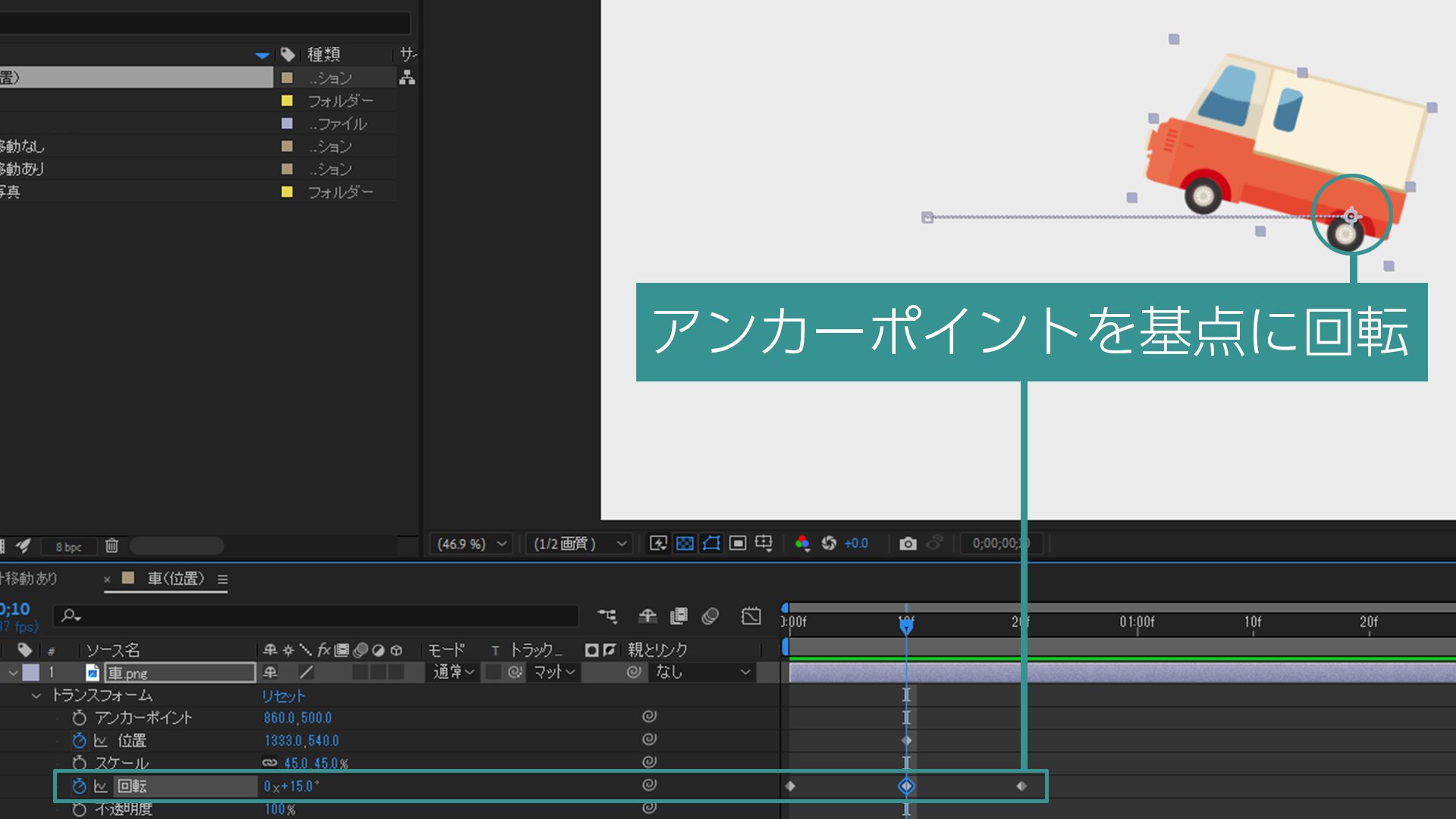
さらに「回転」に3つのキーフレームを打ち、真ん中のキーフレームの回転を15.0°とすると…
【図5】トランスフォーム>回転のキーフレーム

「位置」に「回転」を加えることで、よりダイナミックなアニメーションになります。
【図6】位置のアニメーションに回転を追加の例

いかがでしょう?
位置とアンカーポイント、それぞれの役割がイメージできましたか?
アンカーポイントを設定してみよう
「アンカーポイント」の設定は、「アンカーポイントツール(Yキー)」を使います。
●アンカーポイントの設定方法
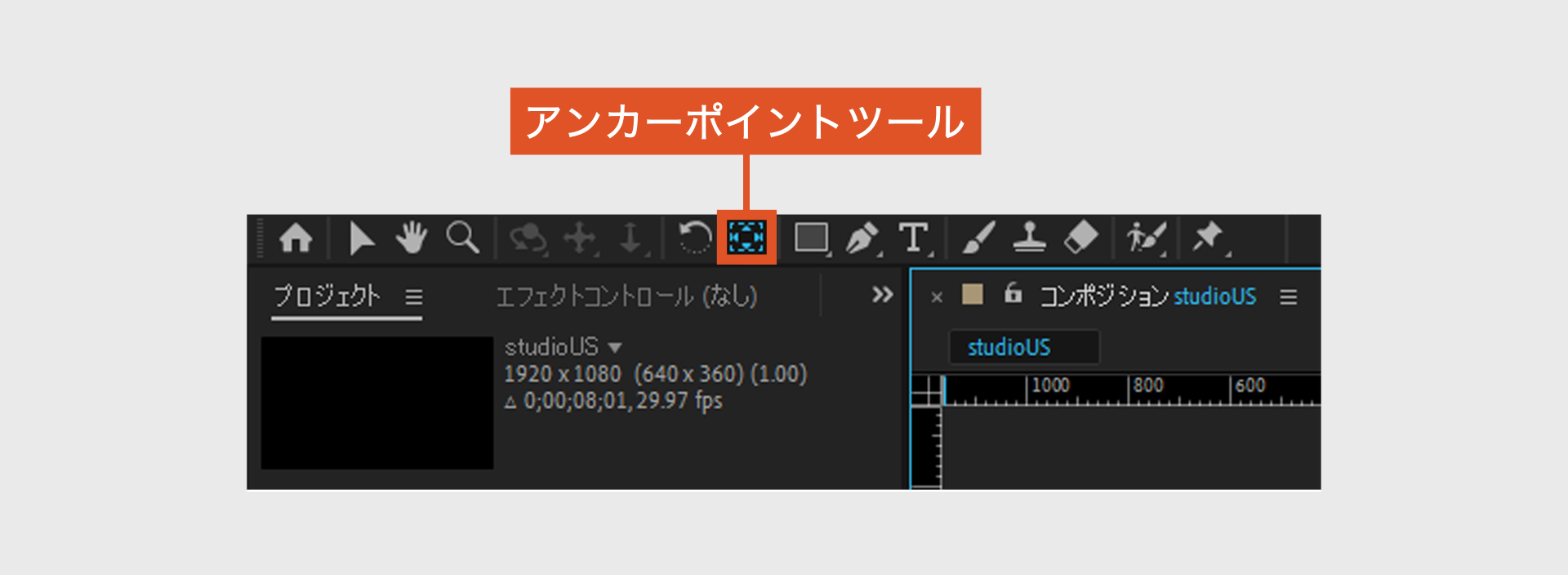
【図7】アンカーポイントツールの場所
1. アンカーポイントツールをクリック、もしくはYキーを押して「アンカーポイントツール」を選択
2. レイヤーを選択した状態で、アンカーポイントをドラッグして、基点にしたい場所へ移動
※レイヤートランスフォームのプロパティ>アンカーポイントの数値の変更でも可能です
●アンカーポイントを中心に移動するショートカット
アンカーポイントは基点ですから、「このレイヤーはどんな動きにしよう?」と考える際に「*バウンディングボックスの中心」にあることで、後々の混乱を避けることができます。
そこで、新規レイヤーの作成、またはフッテージレイヤーを配置する際は、アンカーポイントを「バウンディングボックスの中心」に移動させるショートカットを覚えておくと便利です。
Mac:Option + Command + Home
Windows:Ctrl + Alt + Home
まとめ
✏️ * 位置:レイヤーのいる場所・座標
✏️ *アンカーポイント:回転・拡大縮小の基点
✏️ ショートカット(Ctrl + Alt + Home / Option + Command + Home)でアンカーポイントを「*バウンディングボックスの中心」に移動
「位置」と「アンカーポイント」の役割、その違いをマスターすれば、アニメーションの表現の幅もグッと広がります!いろいろ動かしながら感覚をつかみましょう!
動画編集スクールSTUDIO USでは、初心者向けの基礎からプロレベルの応用スキルまでカバー。あなたのレベルに合わせて、しっかりサポートします。「こんな動画が作りたい!」という熱い想いを、ぜひ私たちと一緒に形にしていきましょう。動画編集スクール受講を検討されている方は、STUDIO USの無料個別相談をぜひご活用ください。