1. キーフレームとは
After Effects(以下アフターエフェクト)を使っていると、よく出てくるのが「キーフレーム」という言葉。でも、動画編集をはじめたばかりの方にとっては、なんだか専門的でむずかしそうですよね。
そこで、今回は初心者の方にもやさしく「キーフレームとは何か」「どうやって使うのか」、そして「どんなときに使えるのか」など、キーフレームの打ち方から丁寧に解説します。

キーフレームは、「いつ・どこで・何をどう動かすか」を伝える目印です。たとえば「この文字を3秒後に右に移動させたい」といった場合、変化のスタートとゴールを指定することで、アフターエフェクトがその間の動きを自動で作ってくれます。ひとことで言えば「アニメーションを生み出す、小さな魔法のスイッチ」のような存在なんです。
2. どんな項目にキーフレームを設定できるの?
キーフレームは、アフターエフェクトのほぼすべての変化できる項目に設定できます。 位置や回転などの基本的な動きはもちろん、色やぼかしの強さ、レイヤーのマスク形状、テキストの文字間隔など、数値や状態が変化するものならキーフレームでコントロール可能です。
代表的な例としては、
● 回転(Rotation)
● 不透明度(Opacity)
● スケール(Scale)
● エフェクトの値(ぼかしの強さ、色の変化 など)
これらを組み合わせれば、たとえば「最初は透明だった文字が徐々に現れて、少しずつ大きくなり、最後に回転しながら消える」といった複雑でリッチなアニメーションも作れます。
3. 設定方法(キーフレームの打ち方)
今回はキーフレームを使って、こちらのトラックを「右から左へ」走らせてみようと思います。

ステップ①:アニメーションさせたいレイヤーを選ぶ
まずは、動きをつけたい素材のレイヤーを選択します。
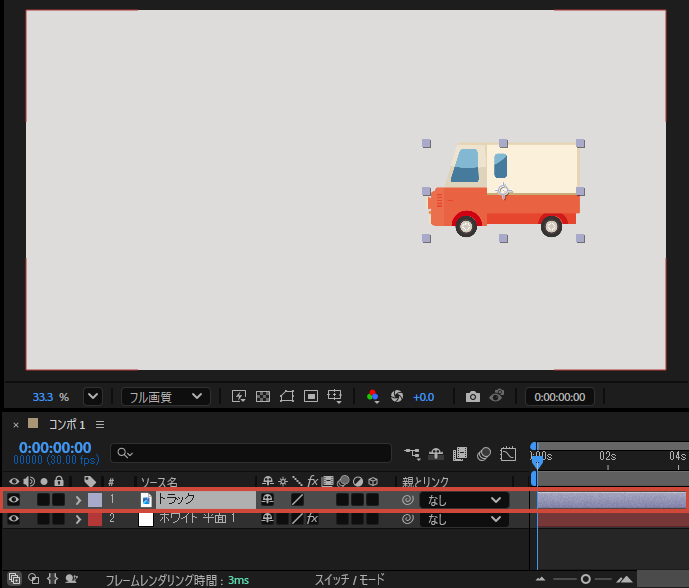
📌 トラックのイラストのレイヤーを選択します。

ステップ②:動きをつけるプロパティを開く
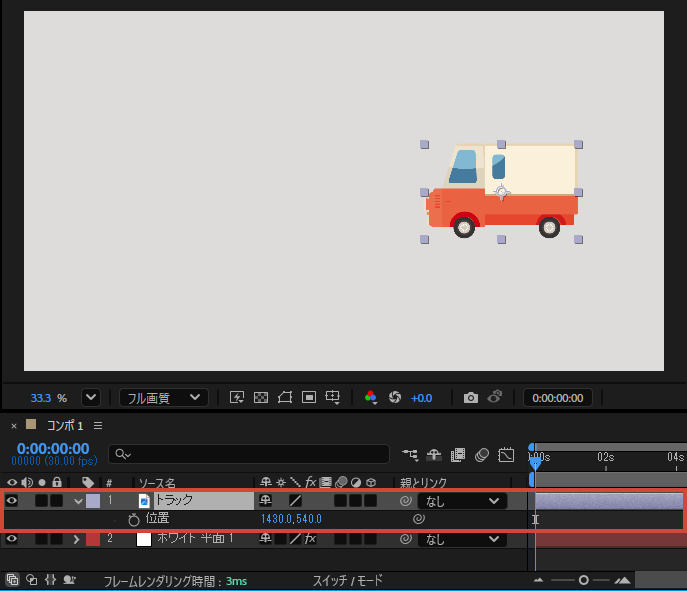
📌 「右から左へ移動」させる動きをつけるため、「位置」情報を編集していきます。キーボードのPを押して「位置プロパティ」を開きます。

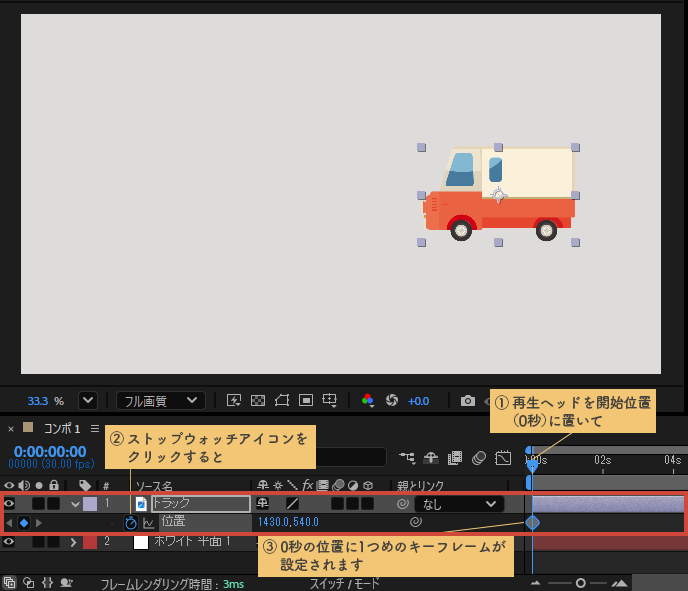
ステップ③:最初のキーフレームを設定する
タイムライン上の再生ヘッド*を、アニメーションの開始位置に移動します。
その状態で、位置プロパティのストップウォッチアイコンをクリックすると、最初のキーフレームが設定されます。
 ここでは、再生ヘッドを冒頭(0秒)に置き、トラックを画面の右側に配置しましょう。
ここでは、再生ヘッドを冒頭(0秒)に置き、トラックを画面の右側に配置しましょう。

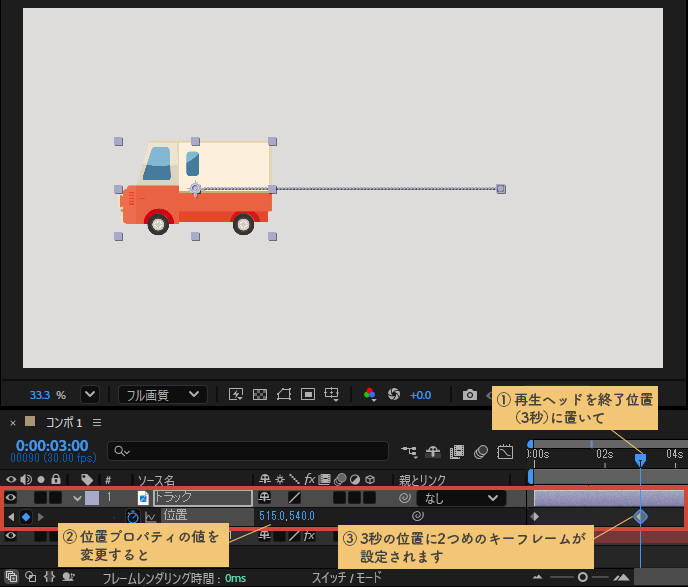
ステップ④:時間を進めて、終了位置を設定
再生ヘッドをアニメーションの終了時点まで進めます。続いて、位置プロパティの値を変更し、トラックを画面の左側に移動させます。
値を変更した瞬間に、自動的に2つ目のキーフレームが追加されます。
 再生ヘッドを終了位置(3秒)に移動し、トラックの位置を画面左側に設定します。
再生ヘッドを終了位置(3秒)に移動し、トラックの位置を画面左側に設定します。

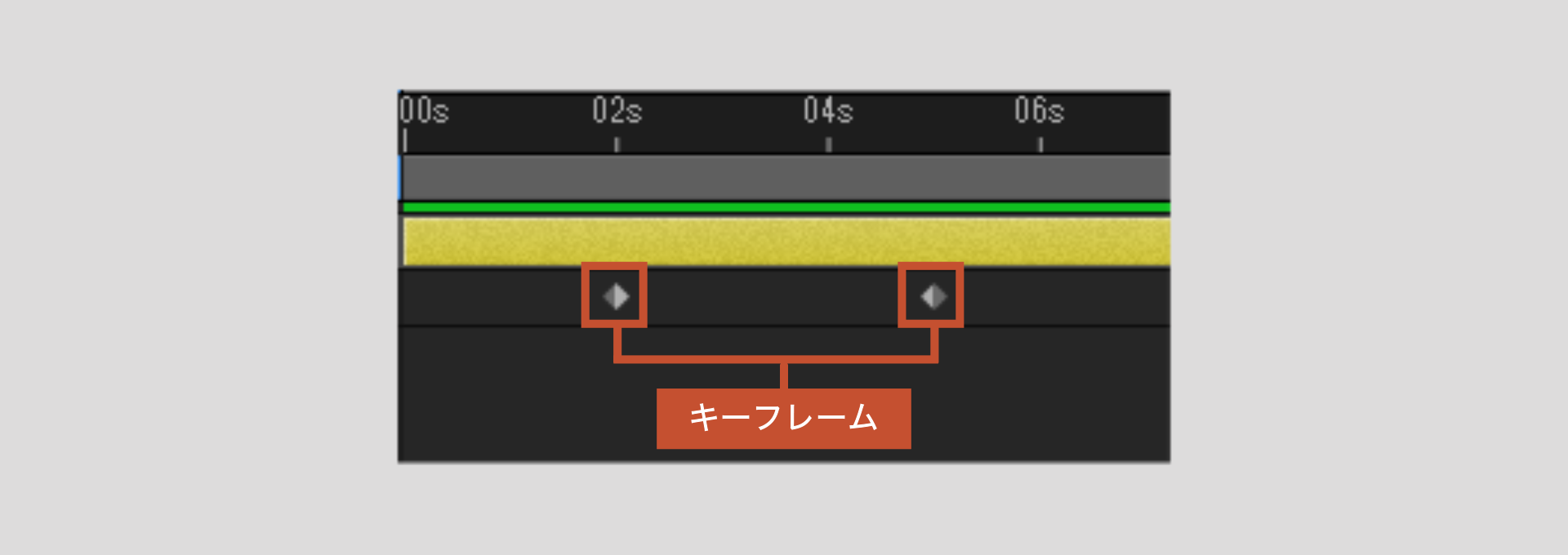
ストップウォッチマークの左にある◆のマークは「キーフレームの追加」ボタンです。
この◆をクリックすると新しいキーフレームが追加されます。
もう一度クリックするとレイヤー内のすべてのキーフレームが削除されます。
このボタンの左右にある◀▶のマークは「キーフレームジャンプボタン」で、前後のキーフレームに移動できるボタンです。
完成です!
あとは再生ボタン(スペースキー)を押してみてください。
トラックがスーッと右から左へ移動するアニメーションができ上がっています。「えっ、これだけで動くの?」と思われたかもしれませんが、それがキーフレームの力なんです!

4. キーフレームがなかったら?
もしキーフレームがなければ、動画の1秒間(約30フレーム)に表示されるすべての「絵」を、1枚1枚手作業で調整しなければなりません。これは、たった数秒のアニメーションでも、途方もない手間と時間がかかってしまうでしょう。
5.まとめ
最初の一歩は難しく感じるかもしれません。
ですが、実際にAfter Effectsを触って、文字や図形を動かしてみると、キーフレームがもたらす“魔法”の魅力をきっと実感できるはずです。
まずは簡単な動きからで大丈夫。ぜひ挑戦してみてください!
※補足:この記事ではわかりやすく「再生ヘッド」と呼んでいますが、After Effectsでの正式な名前は『インジケーター』です。どちらも“いまどこを再生しているかを示す線”のことです。
🎯キーフレームを理解したら、“双子”の関係🤝モーションパスとの関係性を学ぶのが効果的です💡
キーフレームとモーションパスの相互関係|タイムラインとコンポジションパネル【AE初級者向け】
🎯さらに!キーフレームを自由自在に操りたいなら、📈イージングをマスターしよう💡
キーフレームの動きを自在に操る!リニアとベジェの正しい理解|イージング解説