①イーズ/イージングとは?
After Effects(アフターエフェクト)では、キーフレーム間の「動き方」をコントロールする設定が用意されています。
その中で、動きに“緩急をつけること”を「イーズ/イージング」と言います。
✏️関連記事:キーフレームってなに?アニメーションを生み出す、小さな魔法のスイッチ!
そして、アニメーションの補間方法を使い分けることが、自然で魅力的なアニメーションを作るコツです。
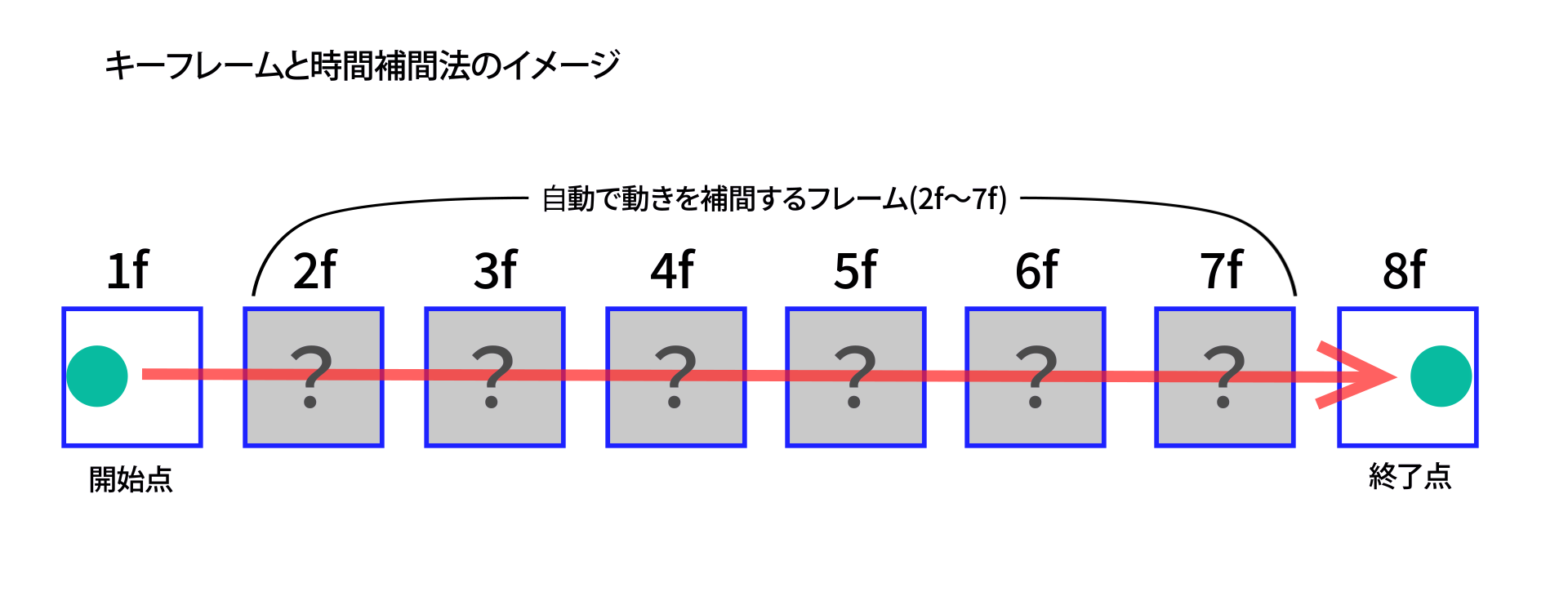
補間方法には以下の二つがあります。
空間補間法:コンポジションパネル上でオブジェクトの位置やスケールを設定
時間補間法:タイムラインパネル上のキーフレームで時間を設定
それぞれのツールであるモーションパスとキーフレームは相関関係にあります。
コンポジションパネル上でモーションパスを動かすと、タイムライン上にキーフレームが打たれ、時間と連動して動きます。

②リニアとベジェの違い
After Effectsでは空間補間法と時間補間法の両方を適切に使い分けることが、自然で魅力的なアニメーションを作るコツです。
ここでは「リニア」と「ベジェ」の違いについて説明します。
まず、空間補間法と時間補間法におけるリニアとベジェは、役割が異なります。
空間補間法:リニア=直線 ベジェ=曲線 (コンポジションパネル:モーションパスでコントロール)
時間補間法:リニア=等速 ベジェ=加減速 (タイムラインパネル :グラフで加減速をコントロール)
リニアとベジェはどちらもキーフレームの間の“動き方”を決める方法です。その結果、アニメーションの印象が大きく変わります。
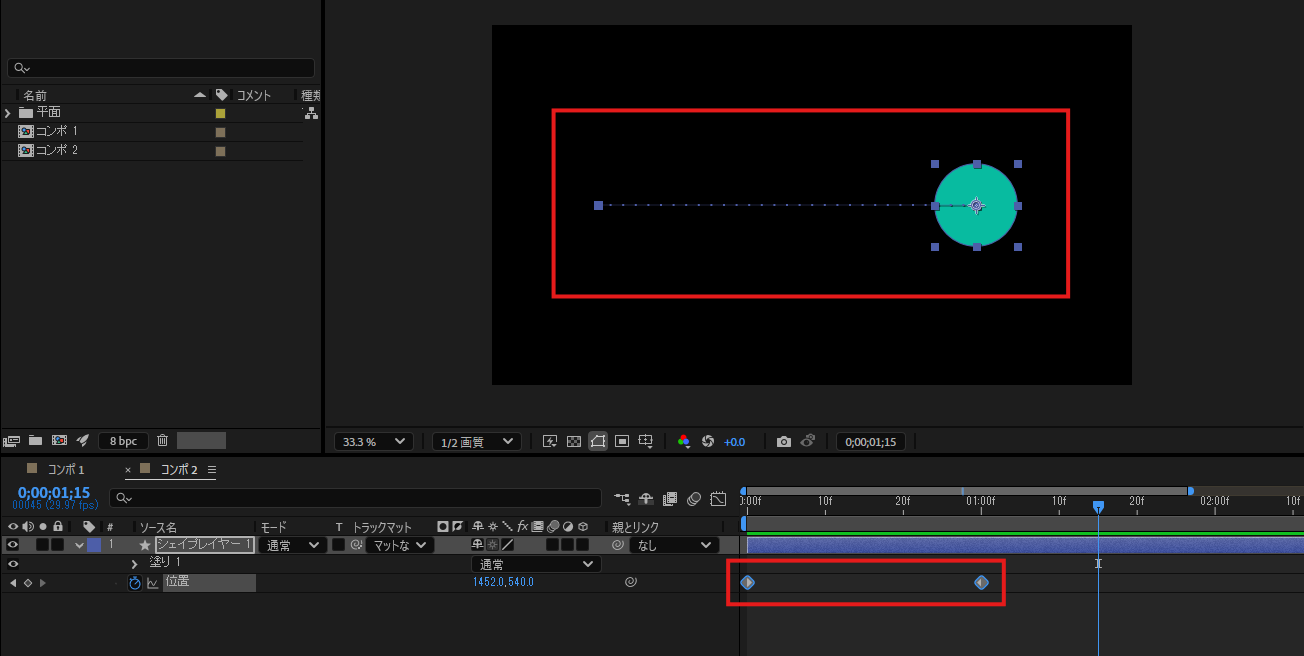
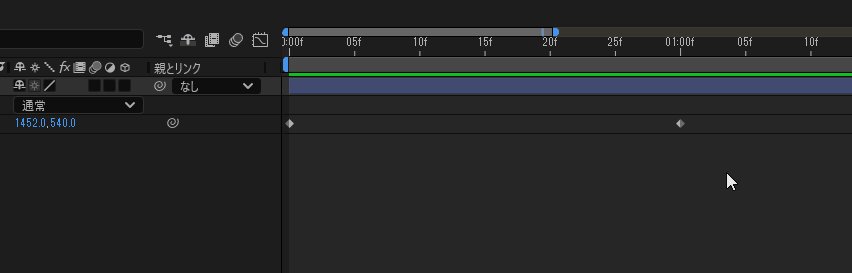
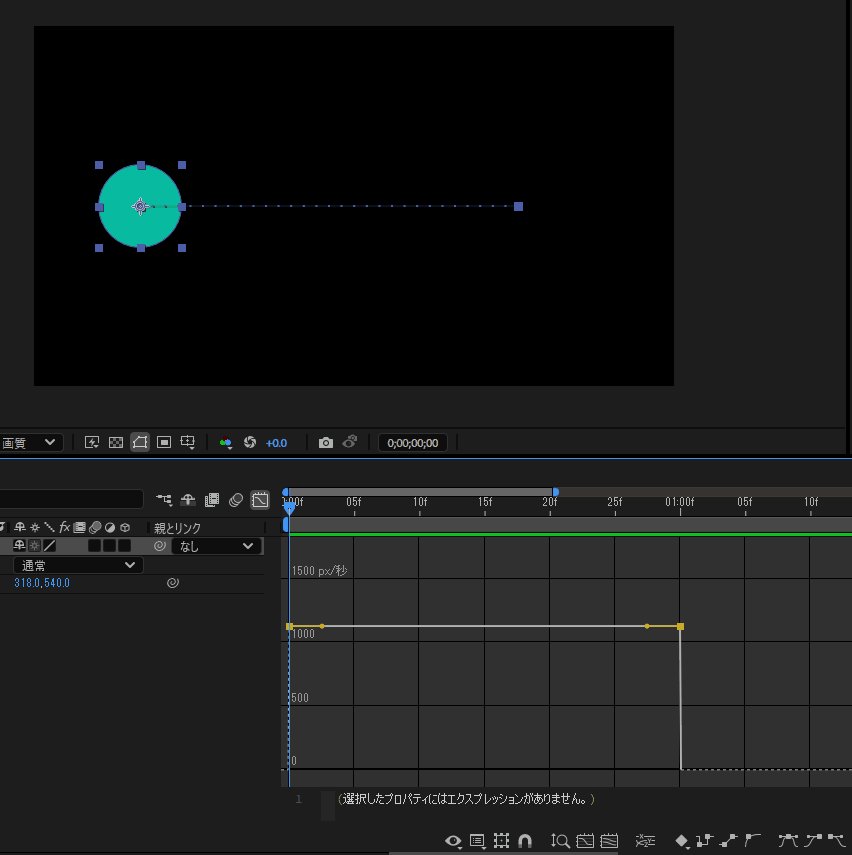
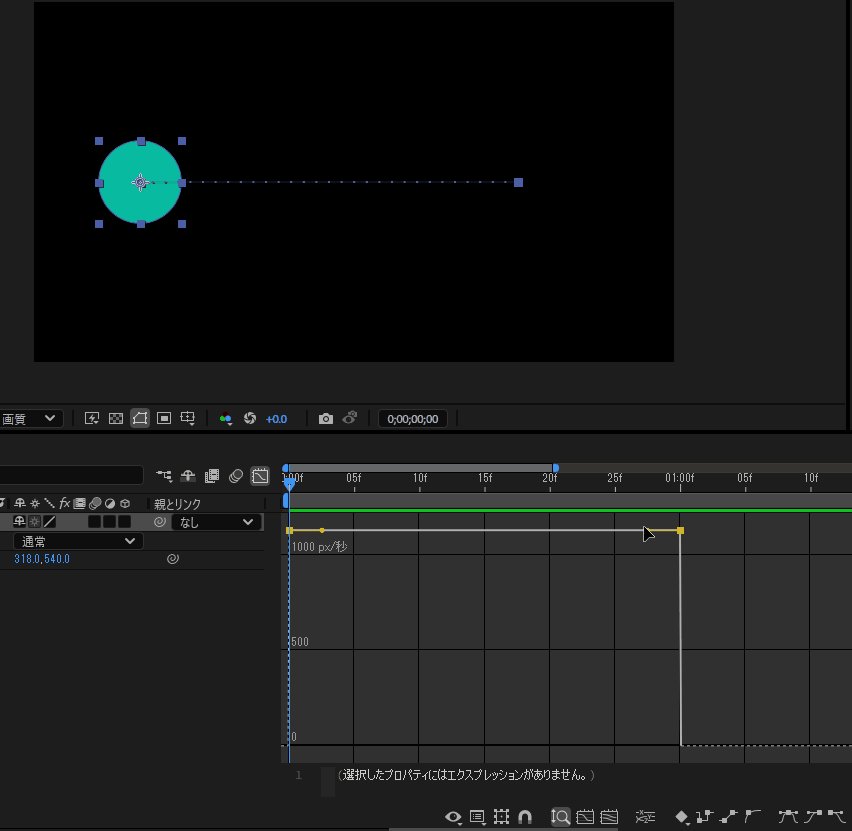
位置にキーフレームを2点打ち、動きを付けます。

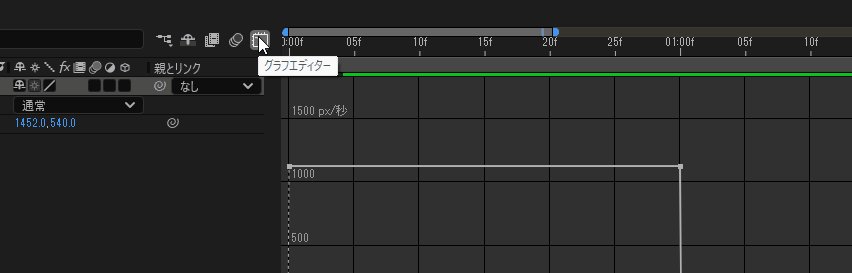
キーフレームを選択した状態で、グラフエディターボタンをクリック。グラフを表示させます。

2-1)リニアについて
特徴
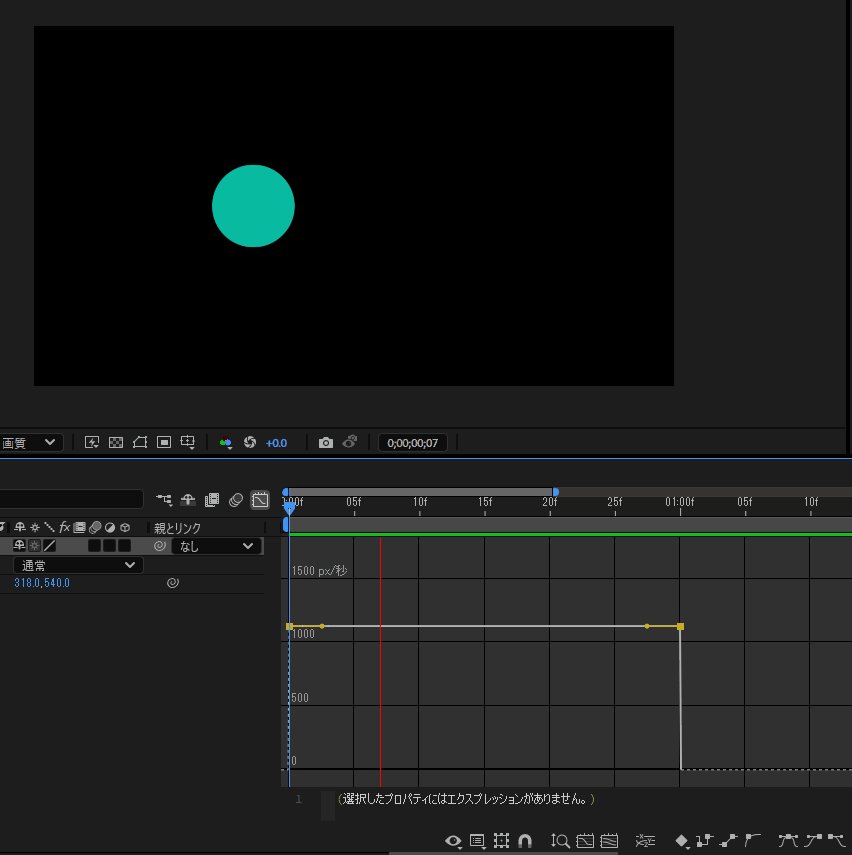
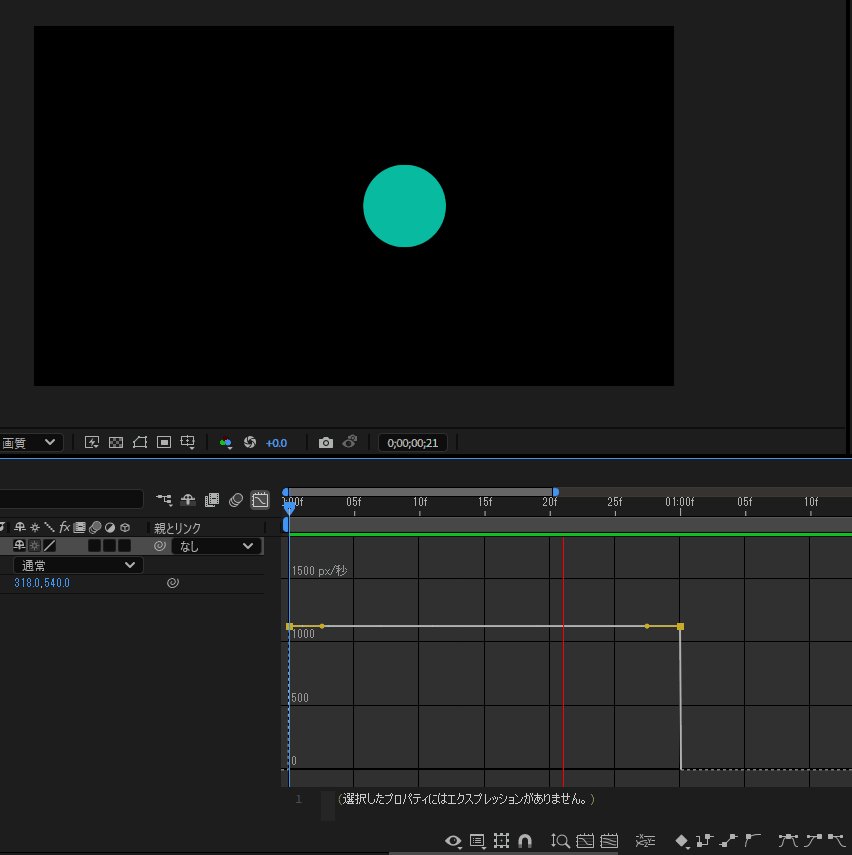
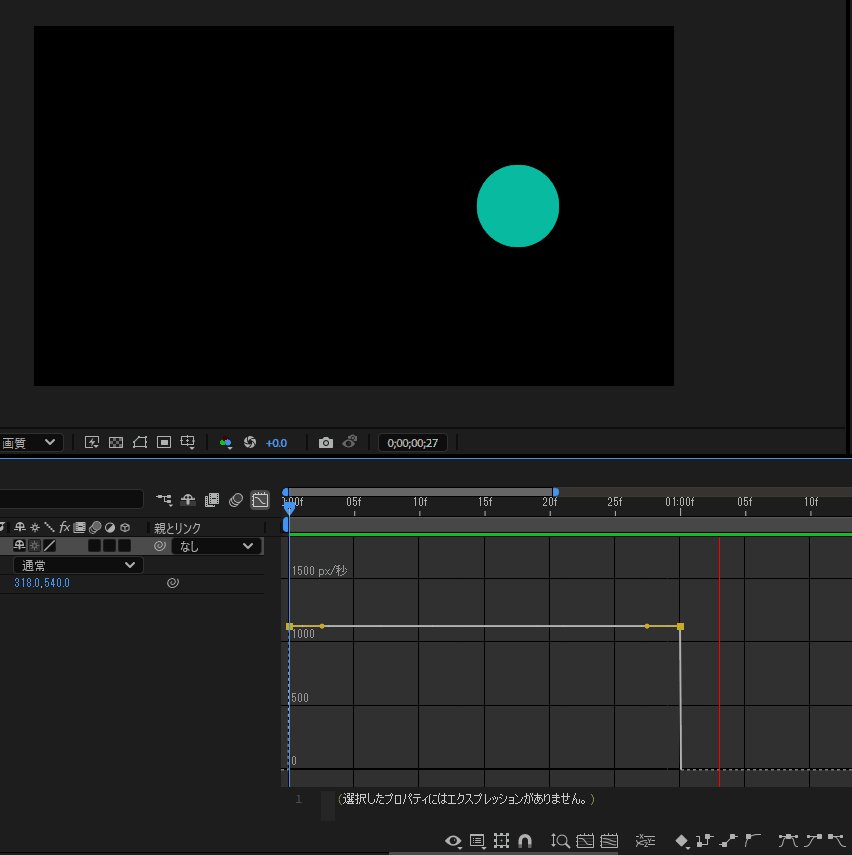
・一定の速度で動く
・始点から終点まで同じスピードで移動する
・加速・減速が一切なく、「直線的」で「機械的」な印象を与える

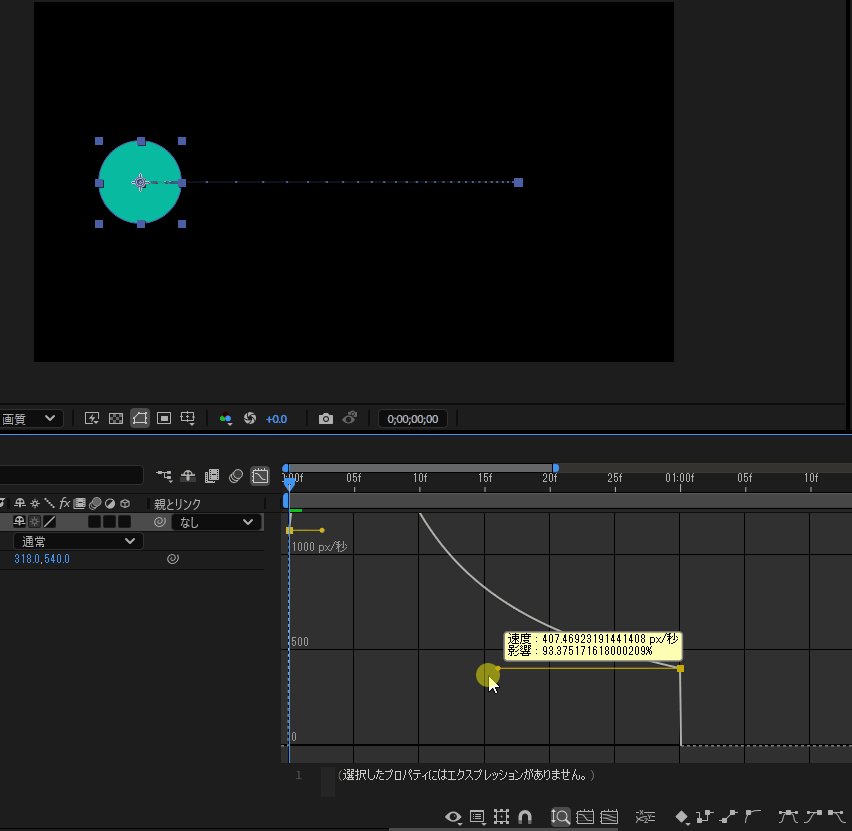
2-2)ベジェについて
特徴
・動きの緩急をコントロールできる
・始点から終点まで速度に緩急が生まれ、自然な動きが可能
・グラフエディターの*ベジェハンドルで操作すると、直感的に操作しやすい
※速度グラフなので縦軸は速さ(px/秒)

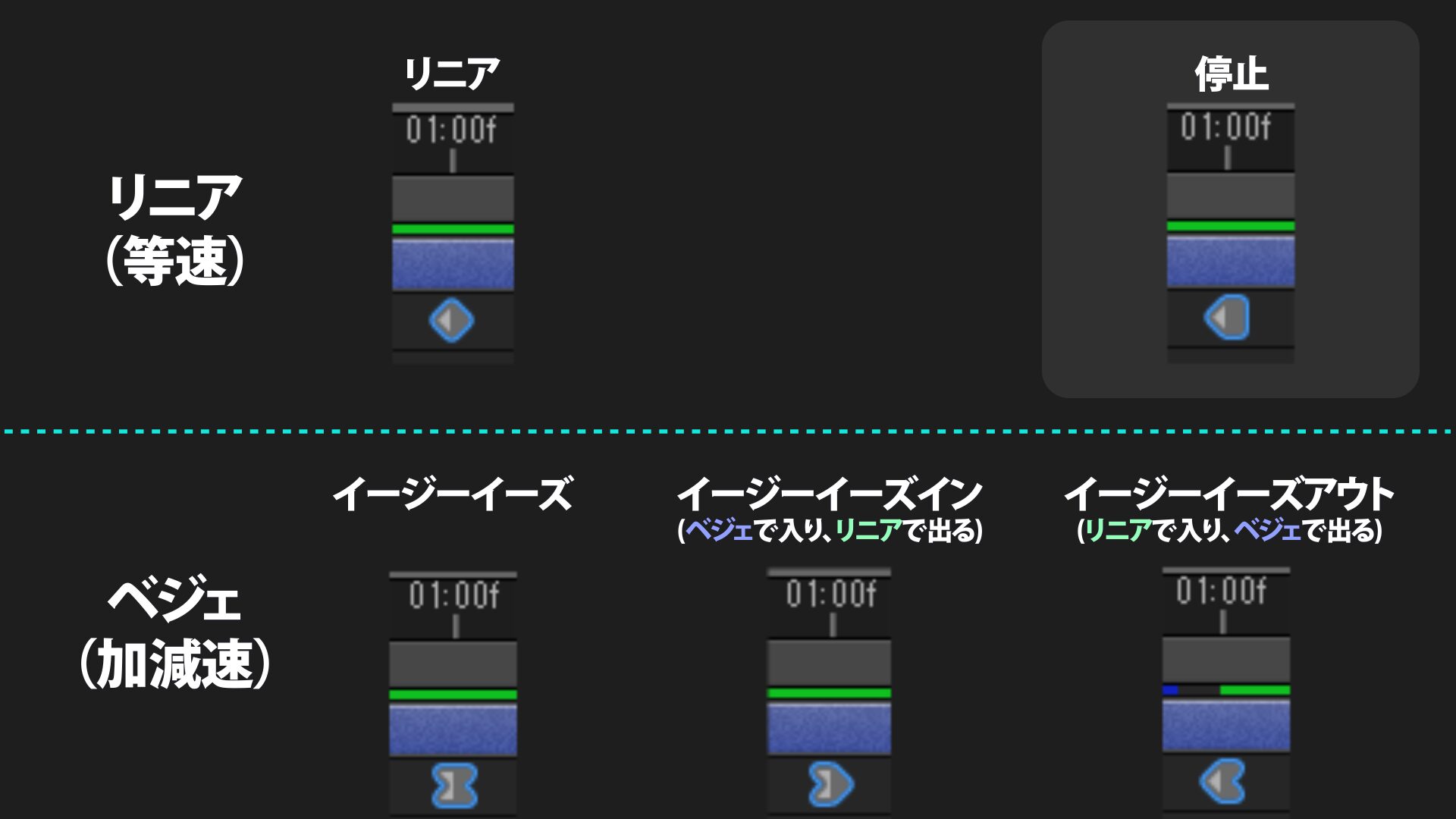
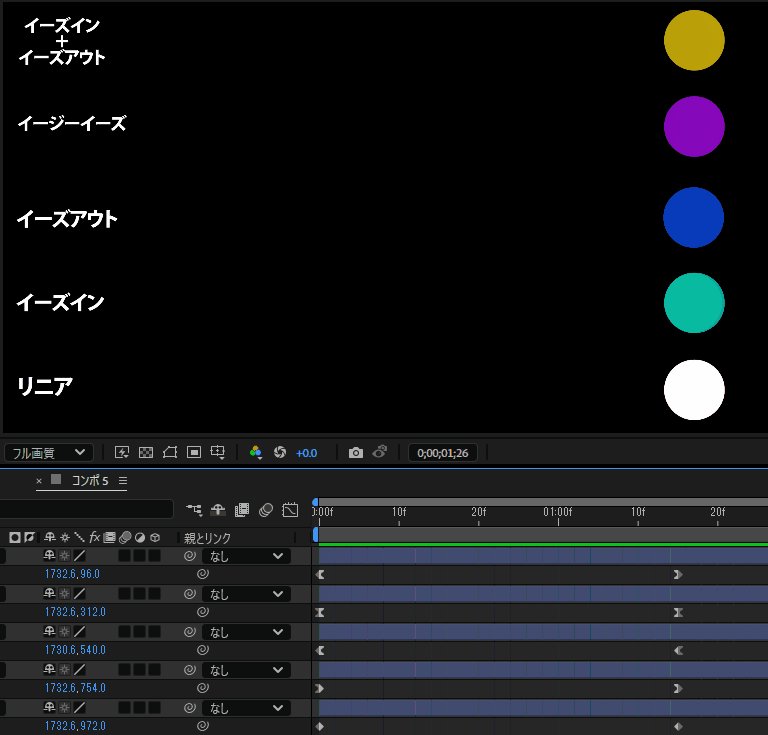
③キーフレームの形(時間補間法)
キーフレームを打つとデフォルトでひし形のアイコンが表示されます。
この形を「リニア」と言います。リニアは、一定速度で動く(等速直線運動)状態を表しています。
一方、イーズ設定を適用するとアイコンの形が変化します。
左右のどちらか、または両方が凹んだような形になる時は「ベジェ」が使われている証拠です。
「ベジェ」は、アニメーションに緩急(スピードの変化)があることを意味します。

・リニア(デフォルト):始まりから終わりまで、一定の速さで動く
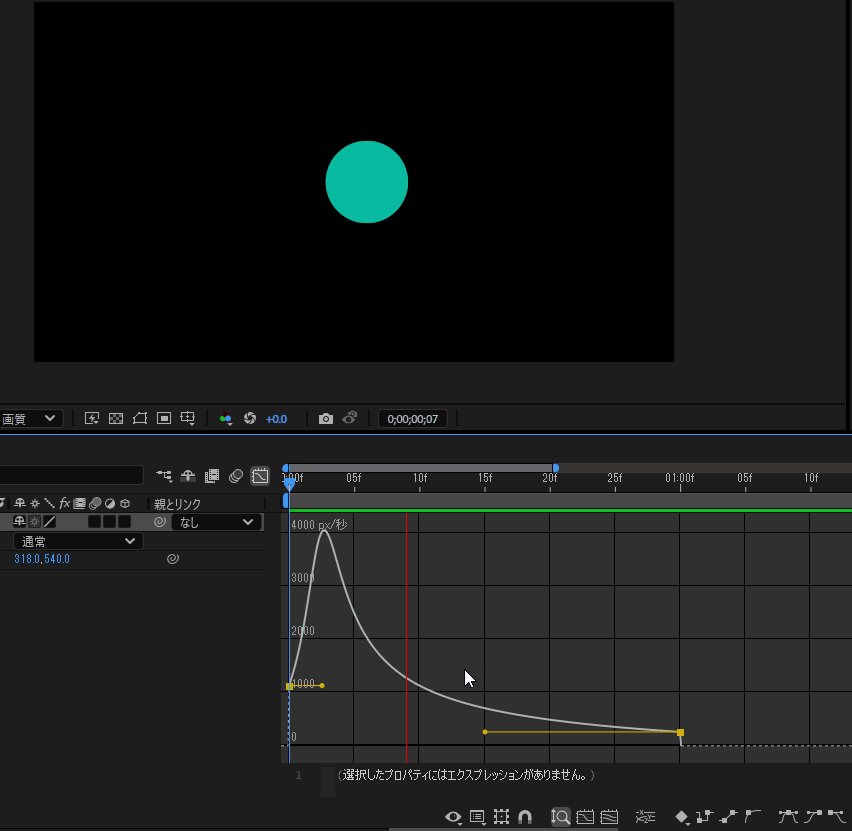
・イージーイーズ:最初と最後はゆっくり、中間部分は動きが速くなる
・イーズイン:動き出しは速く、終わりに向かって徐々に減速する
・イーズアウト:動き出しはゆっくりで、終わりに向かって徐々に加速していく

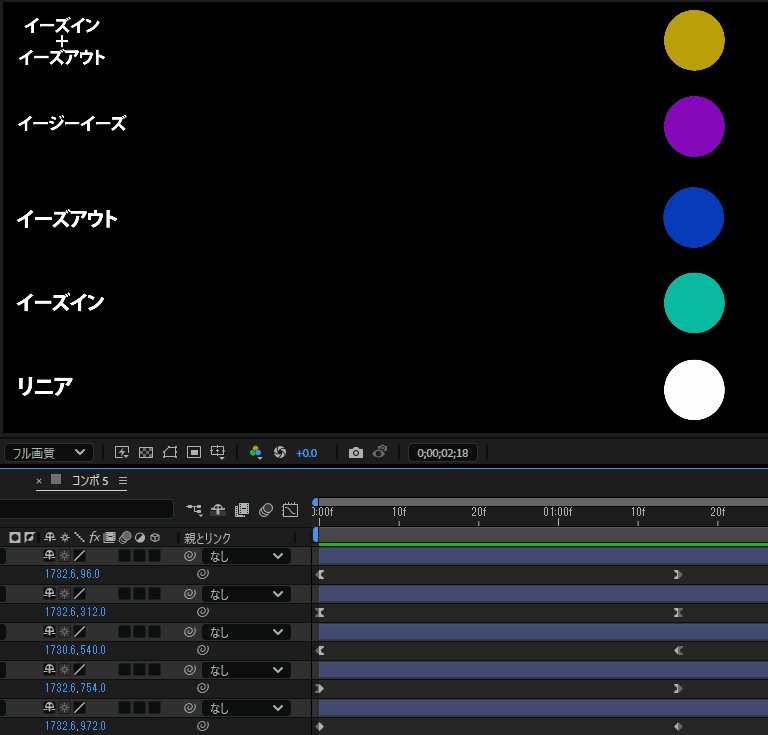
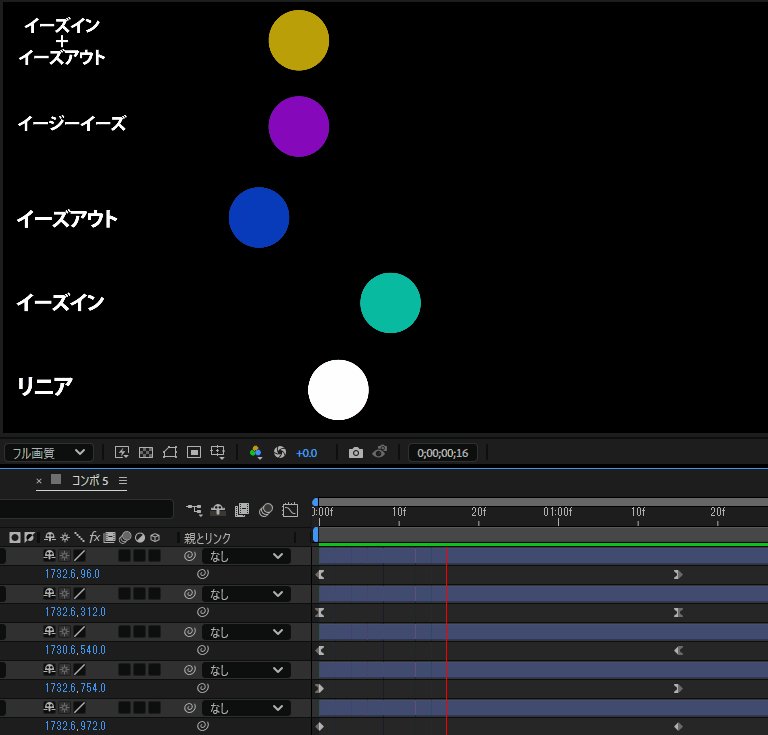
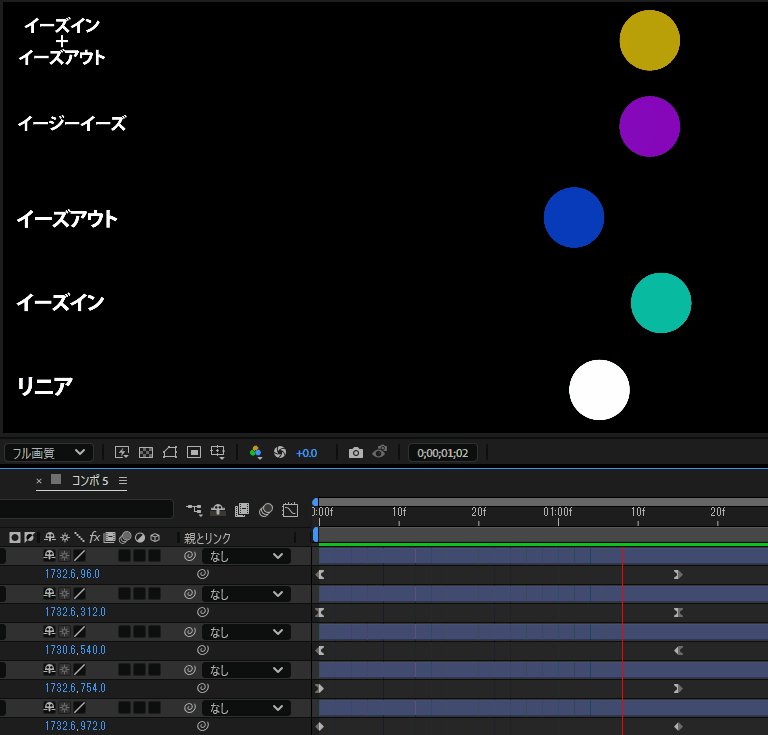
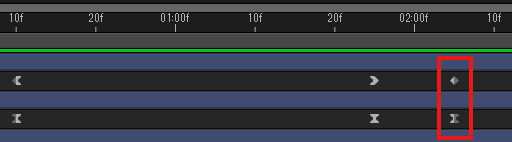
また、(上記図の)キーフレームの開始点をイーズイン、終了点をイーズアウトにした場合と、
イージーイーズのみを適用した場合のグラフは全く同じもの(同じ動き)になります。
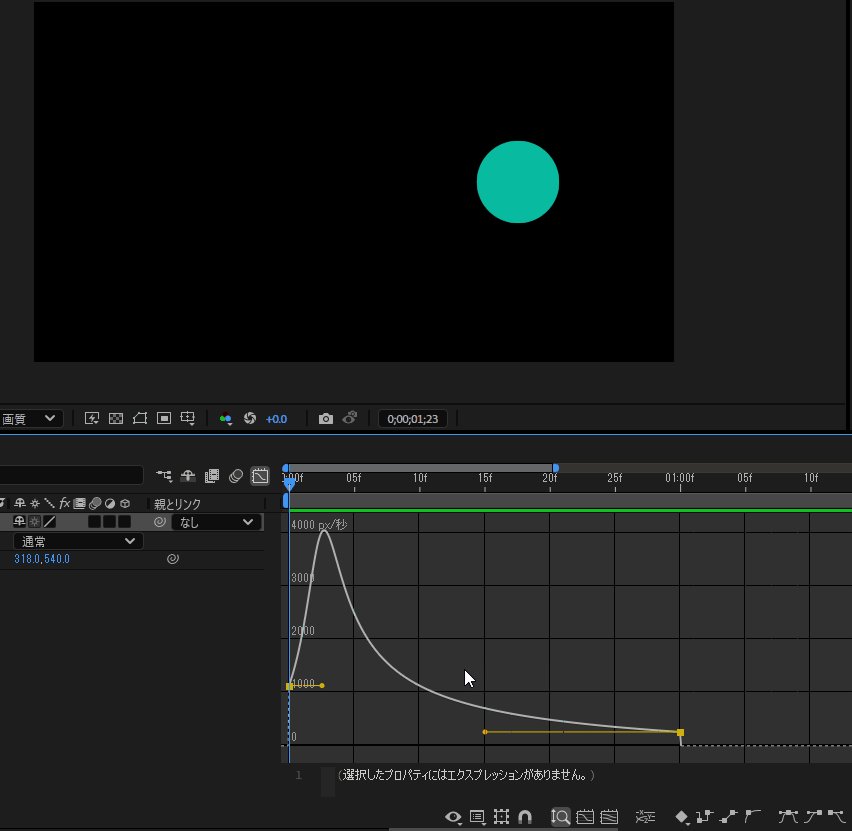
「違いはどこか?」新しいキーフレームを追加すると理解できます。
イージーイーズの場合 :キーフレームを打つ位置がどこでもベジェが適用される
イーズイン+イーズアウトの場合:キーフレームを打つ位置がリニア側かベジェ側かによって変化する

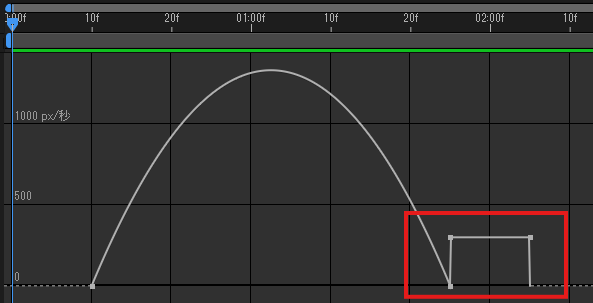
イーズイン+イーズアウトの場合のグラフは以下の通りです。
追加キーフレームのみリニアが適用されています。

✏️リニアとベジェの理解は、モーションパスの操作にそのまま活かせます💡
初心者向け|モーションパスの基本と使い方をやさしく解説
🕒キーフレームの急所!補間法について学びたい方はこちらへ💡
時間補間×空間補間で、アニメーションの仕組みを理解しよう!|アフターエフェクト
✏️キーフレームをグラフでコントロールする方法を学びたい方はこちらへ💡
アニメーションが上手くなる!初心者向け「値グラフ」と「速度グラフ」の基本
④まとめ
「イーズ/イージング」はAfter Effectsの基本。かつ重要なスキルの一つです。
動きの質感を左右するこの機能を正しく理解し、自然で心地よいアニメーションを作っていきましょう。
キーフレームの原理原則をしっかり理解し試行錯誤していくことで、自分なりの“動きの美学”が見えてくるはずです。