After Effects(以下Ae)の「モーションパス」は、オブジェクトの動きを視覚的に把握できる便利な機能です。
この記事では、初心者の方でもわかりやすいように、モーションパスの基本を解説します…の前に🎨パスを正確に描けるようになりましたか?
「パスが思い通りに動かず、何度もやり直して泣きたくなった日々。」パスで泣いた回数なら、きっと誰にも負けません。
だからこそ、あなたに伝えられる描き方があります。
🎨不器用でも出来るパスの描き方はコチラ 💡
初心者向け|直線と曲線(リニアパスとベジェパス)の違いとペンツール練習法
はい!それでは、モーションパスの解説をどうぞ!
モーションパスってなに?
モーションパスとは、オブジェクトが動くときの「軌跡(きせき)」を表した線のことです。
この線があることで、オブジェクトがどこからどこへ、どんな風に動くのかが一目でわかります。
コンポジションパネルのキーフレームや、曲線を調整することで、オブジェクトの動きをコントロールすることができます。

モーションパスの構成
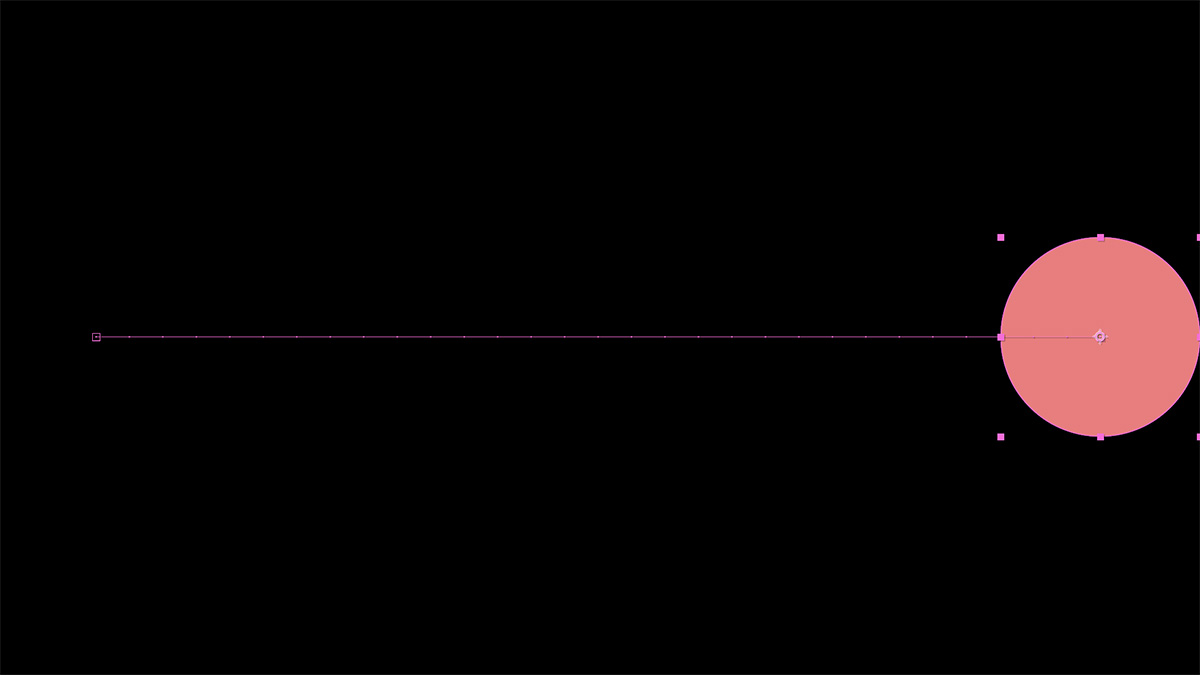
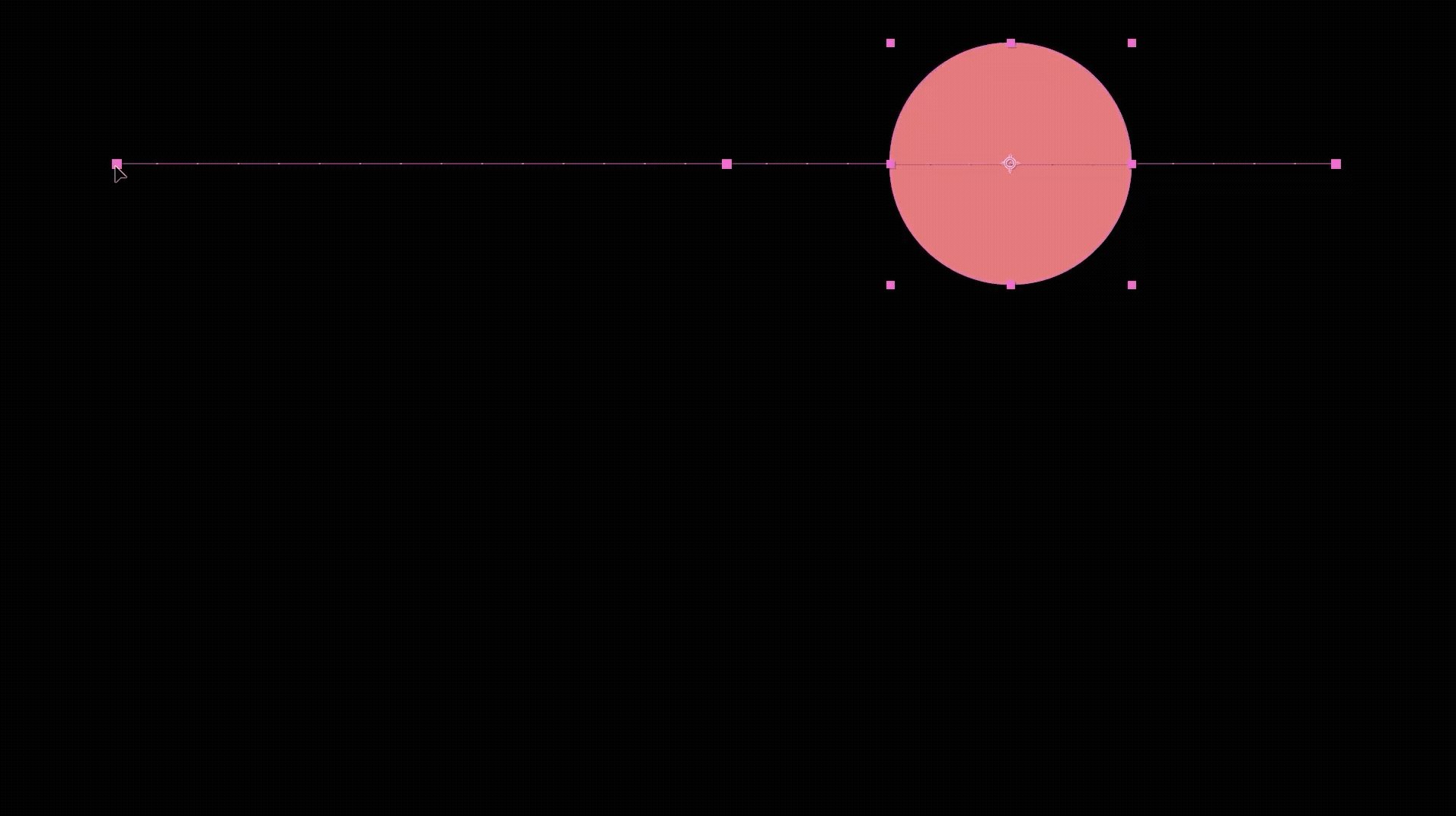
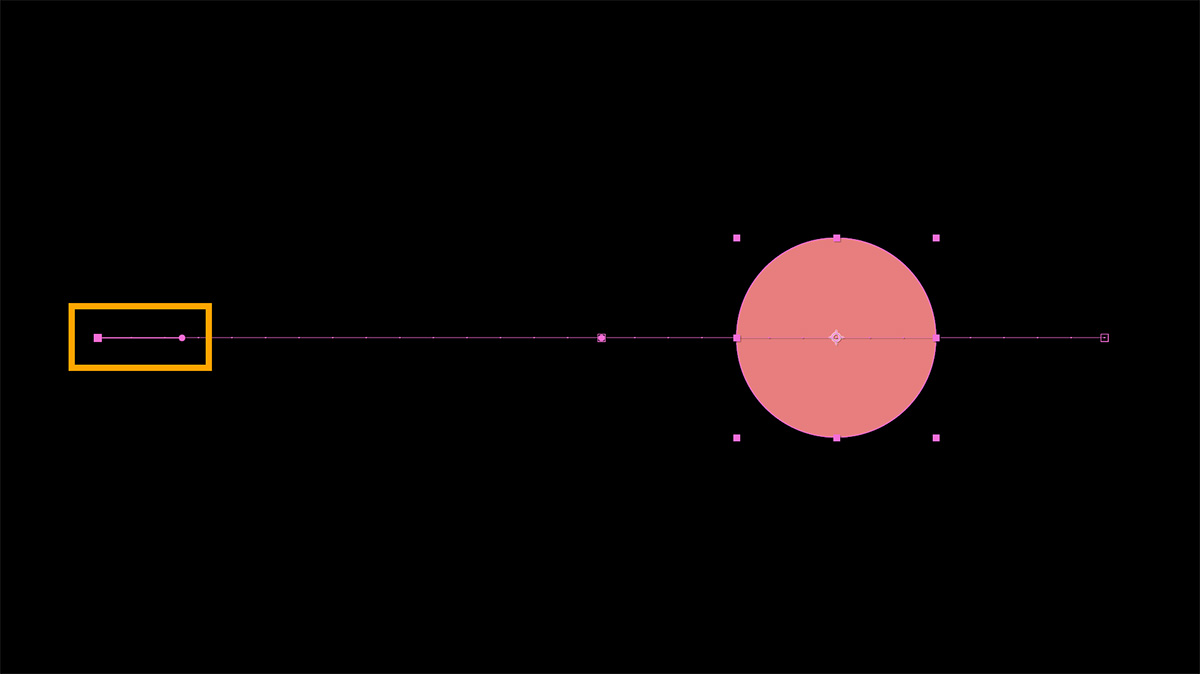
では、モーションパスの構成を見ていきましょう。

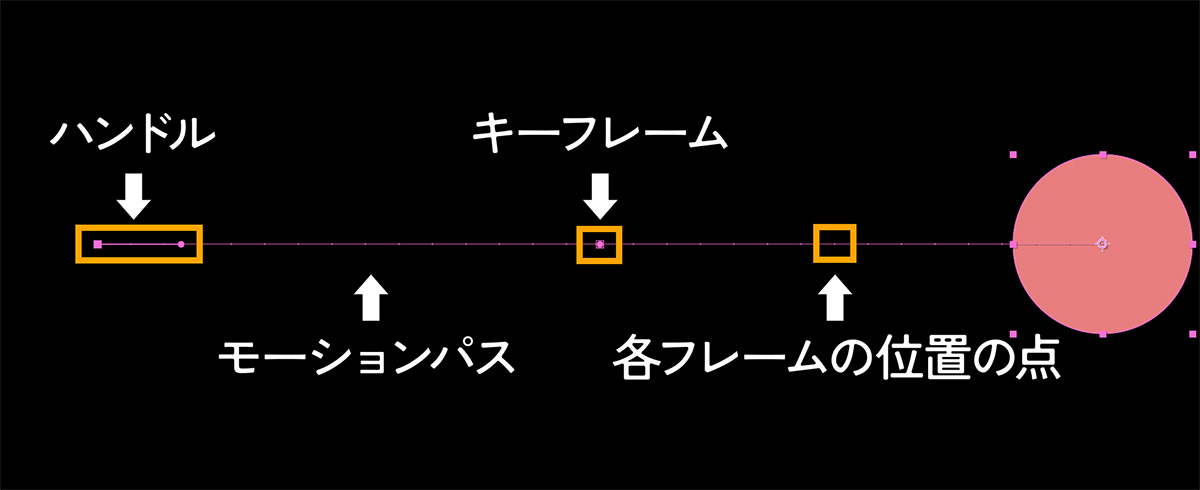
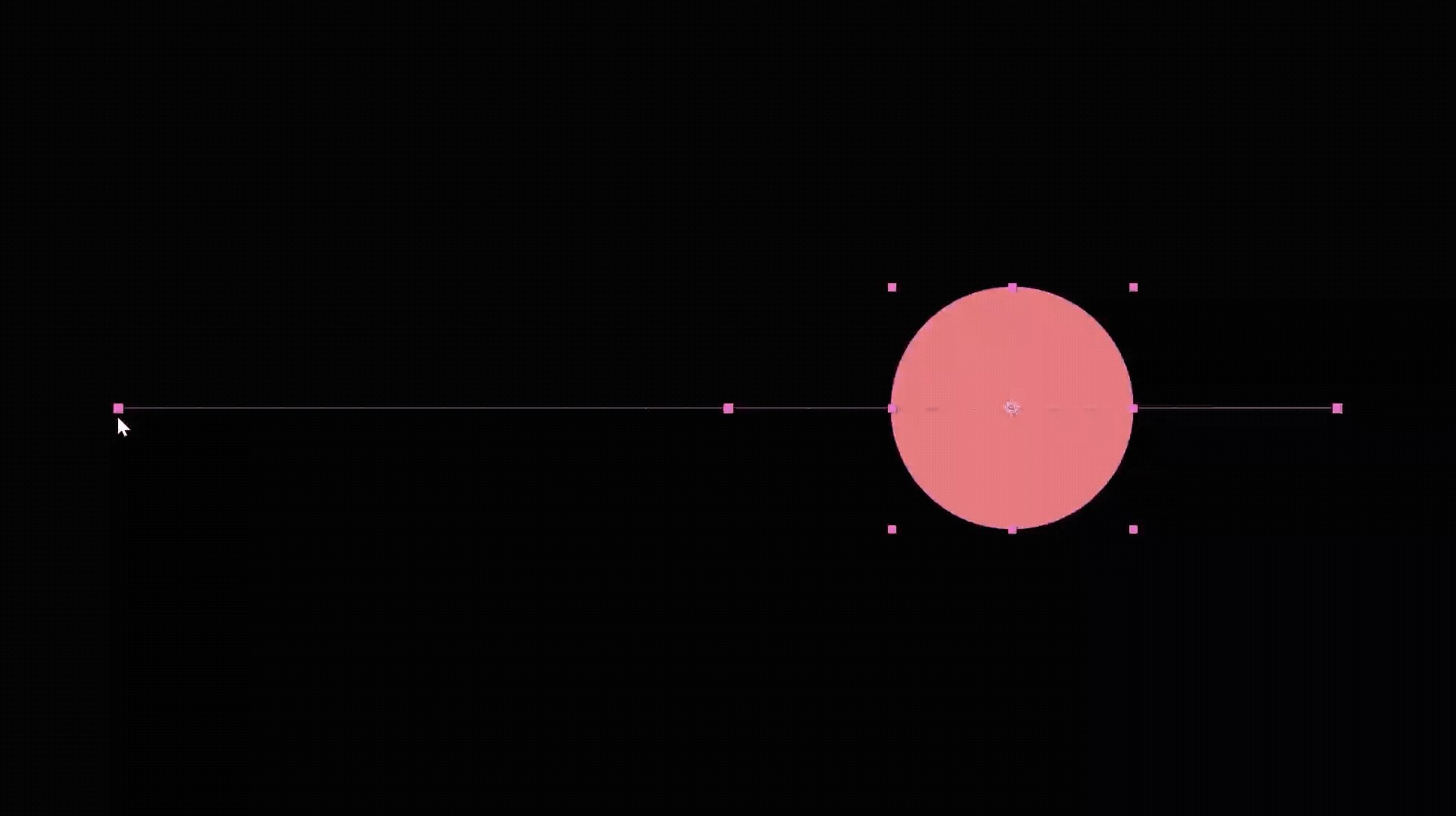
モーションパスには、キーフレーム間に「各フレームの位置の点」が表示されます。
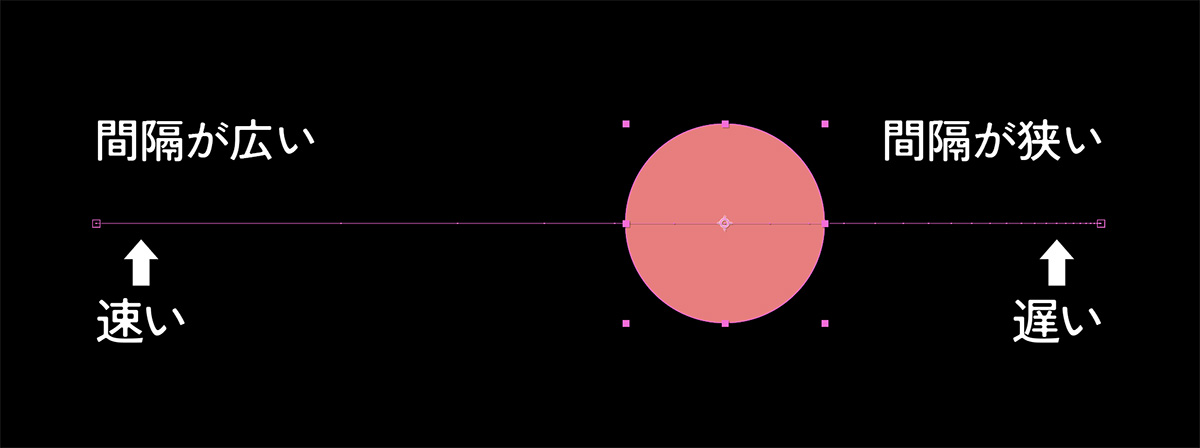
この点と点の間隔が広いところは速く動き、狭いところはゆっくり動きます。

モーションパスを表示させよう
まず、位置を動かすレイヤーを選びます。
次に位置プロパティを表示し、アニメーションの開始点と終了点にキーフレームを打ってみましょう。
すると、コンポジションパネルにモーションパスが表示されます。

モーションパスを編集しよう
・キーフレームの追加と移動
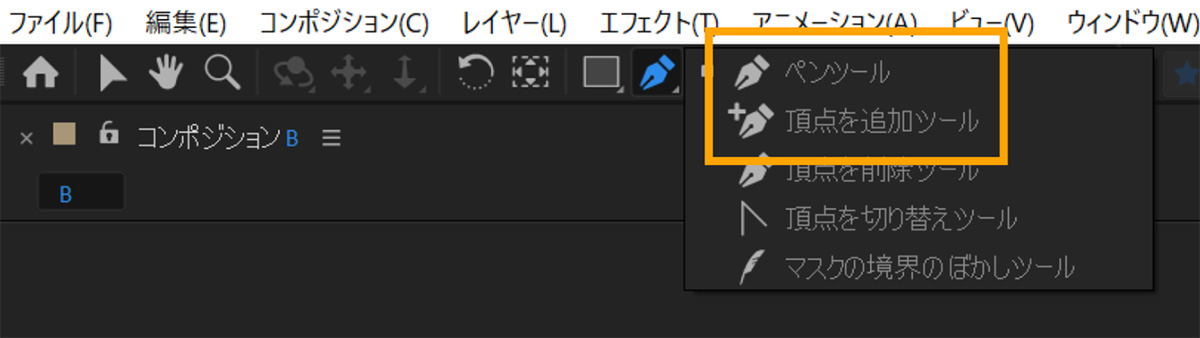
コンポジションパネルでキーフレームを追加するには、「ペンツール」か「頂点を追加ツール」を使います。

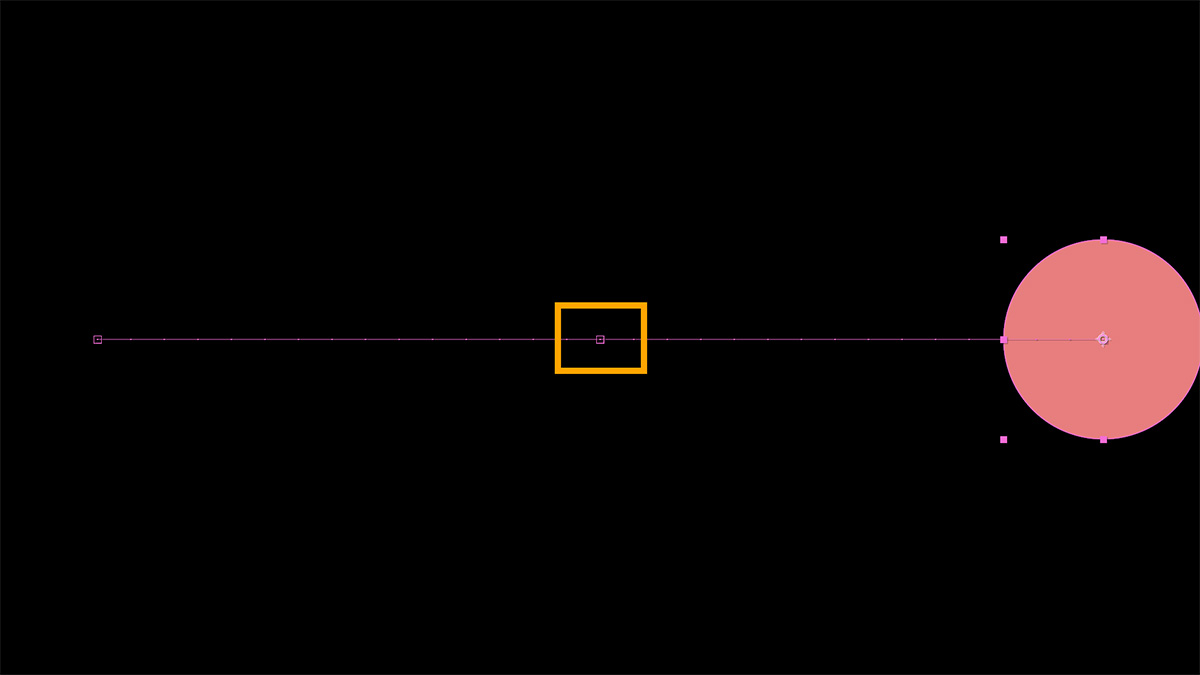
モーションパス上の追加したい箇所をクリックすると、新しくキーフレームが追加されます。

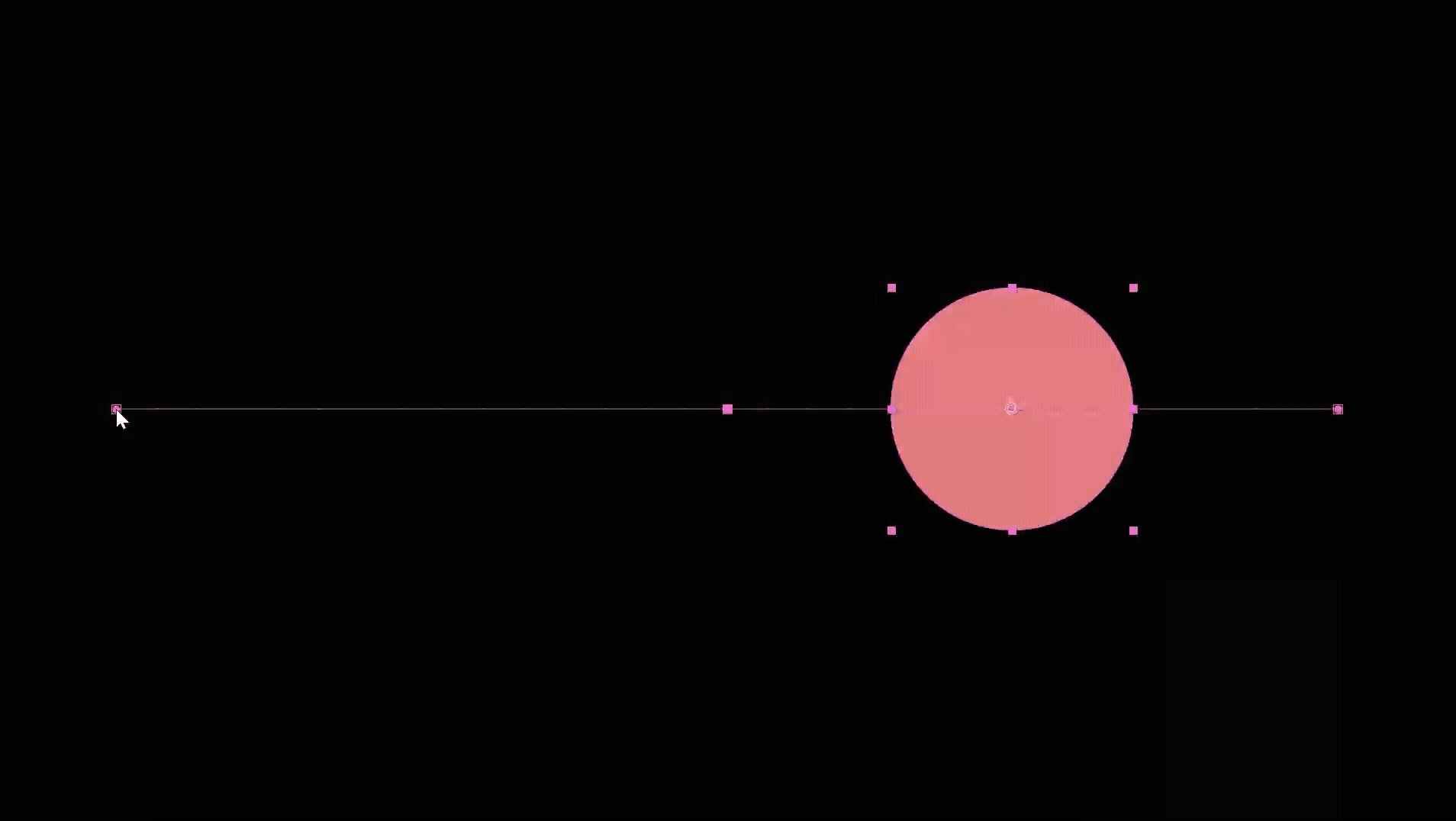
コンポジションパネルに表示されているキーフレームは、ドラッグすることで自由に移動が可能です。

モーションパス全体の位置を変更したい場合は、キーフレームすべてを選択して移動させます。

キーフレーム全体を選択するときは、タイムラインパネルのプロパティ名を選択するのが簡単で速いです。
・モーションパスを曲線にする
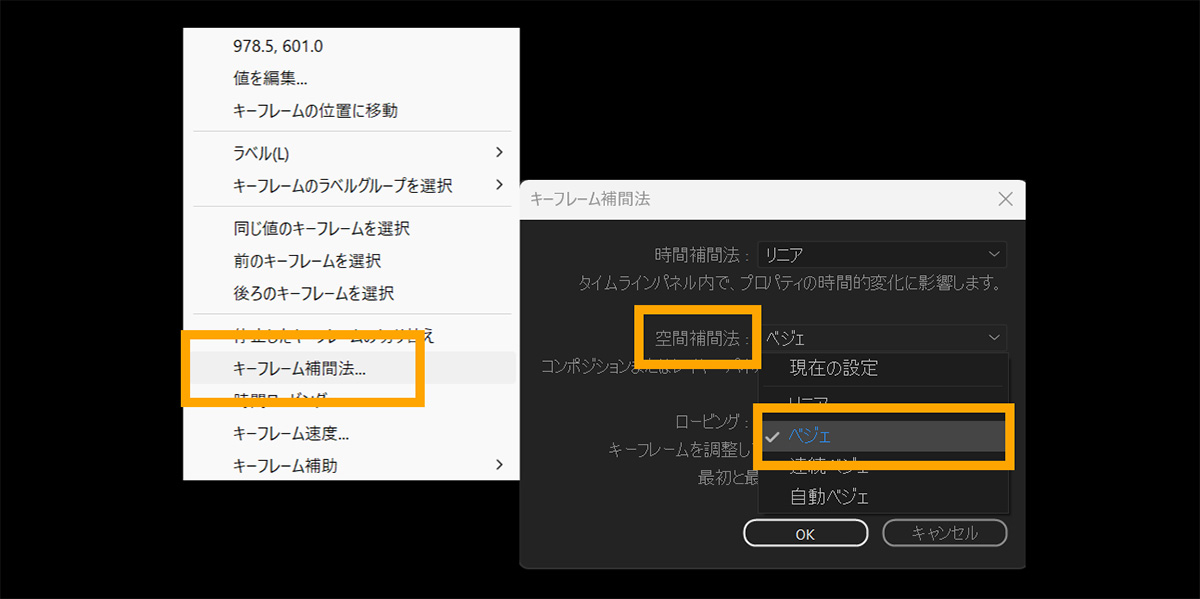
モーションパスを曲線にするには、キーフレームの「空間補間法」を使います。
キーフレームを右クリック>「キーフレーム補間法」>「空間補間法」を「ベジェ」に変更

すると、*ハンドルが表示されます。
「ベジェ」は独立したハンドル、「連続ベジェ」は連動したハンドルです。

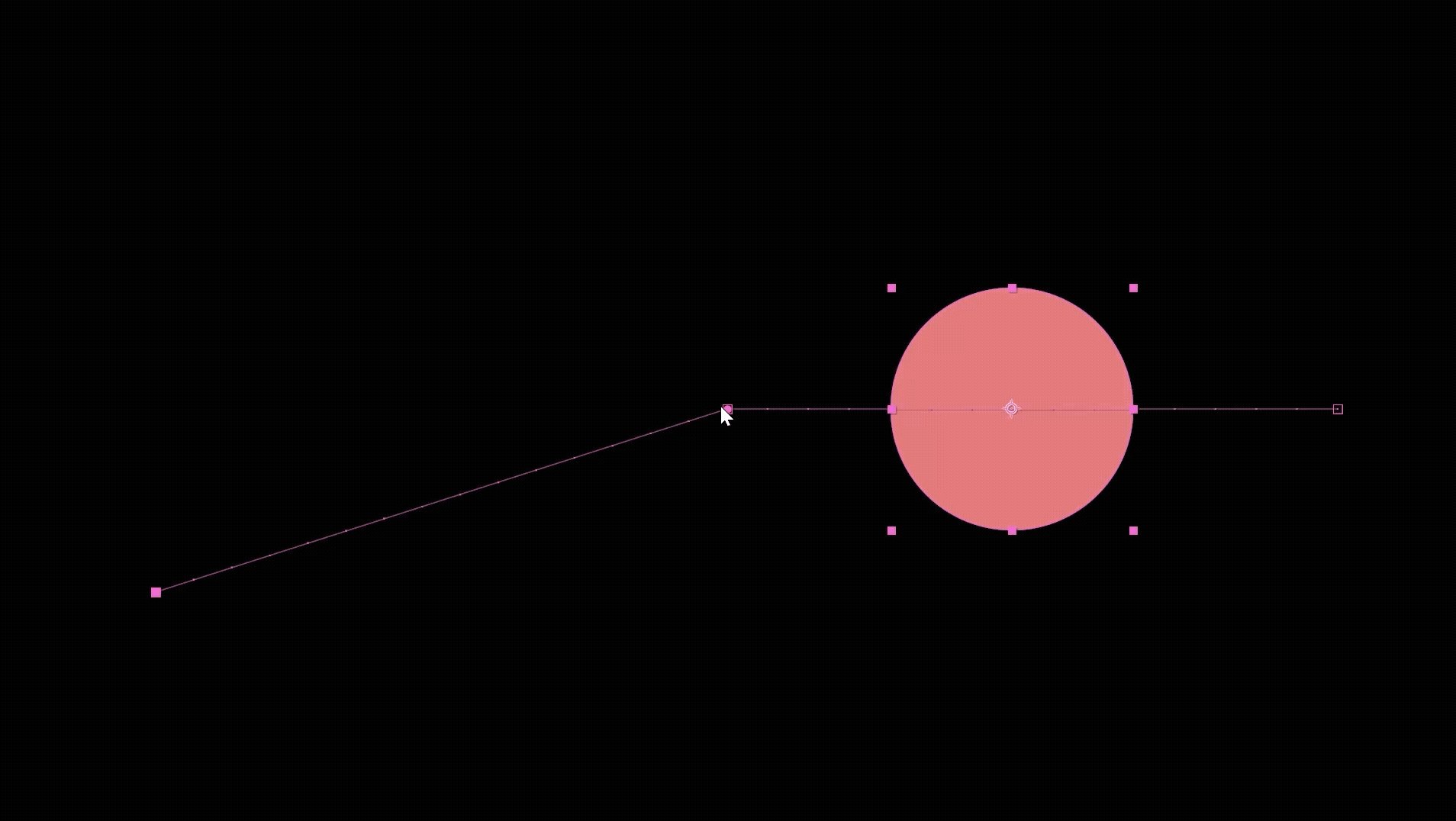
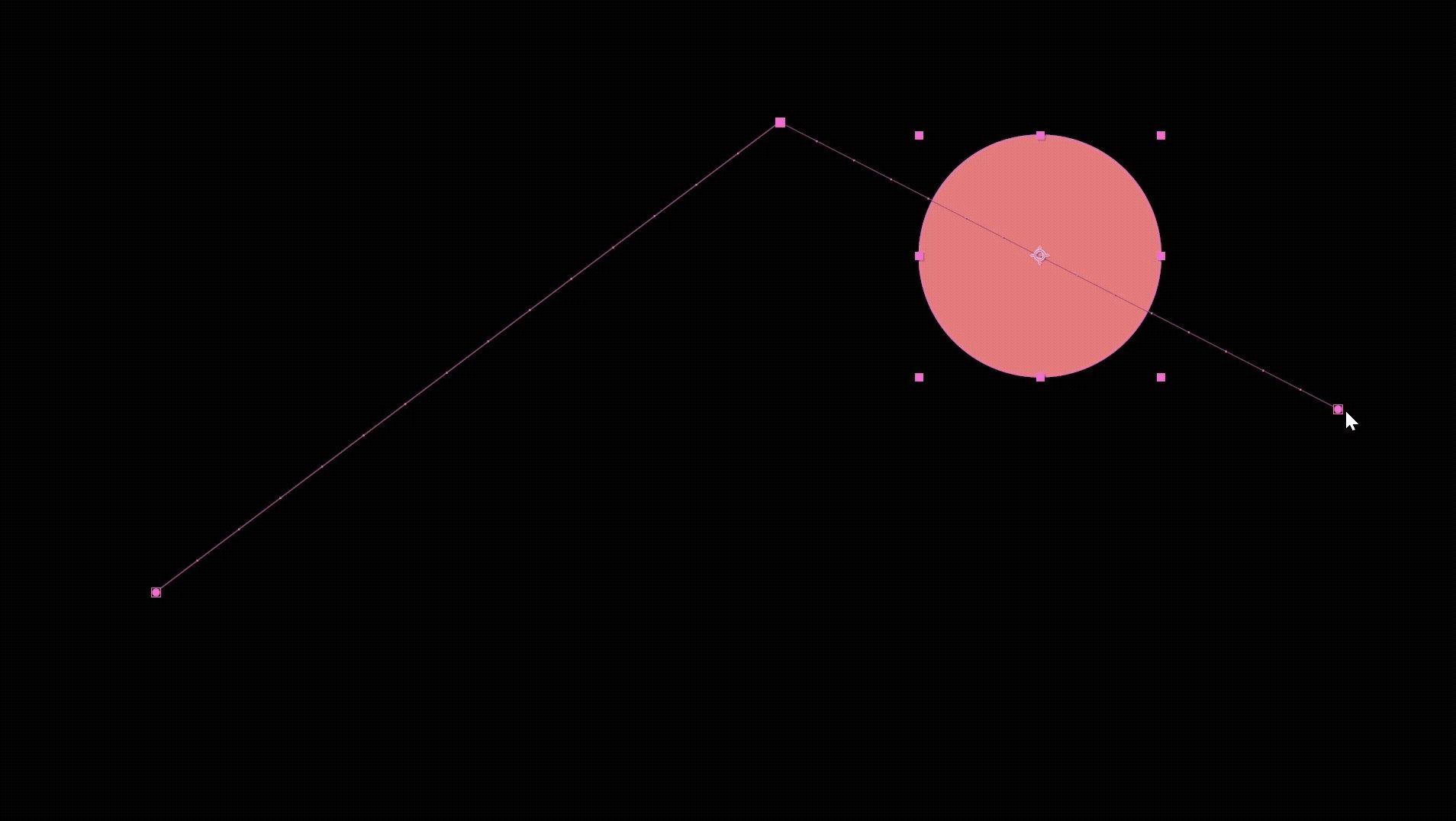
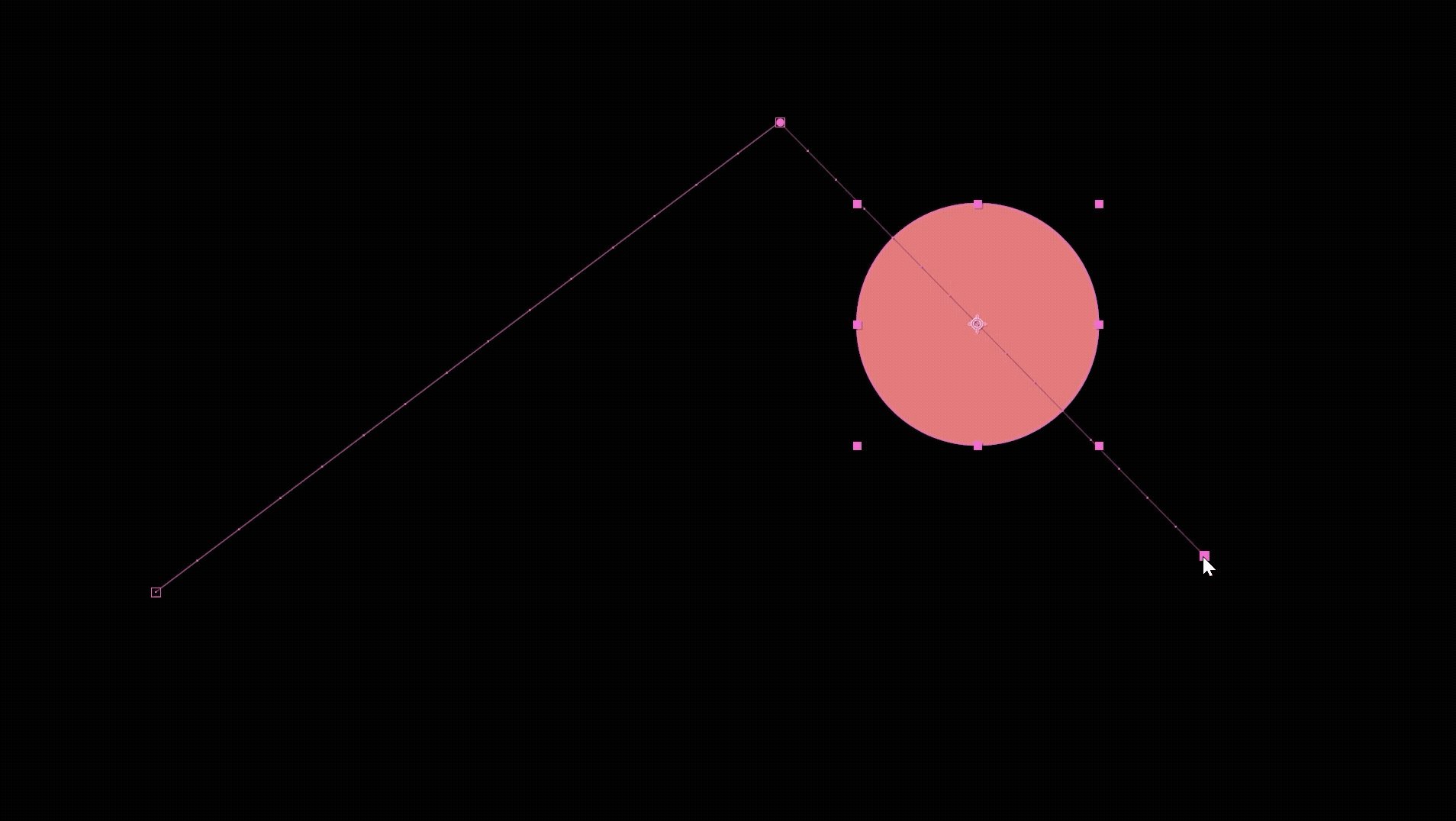
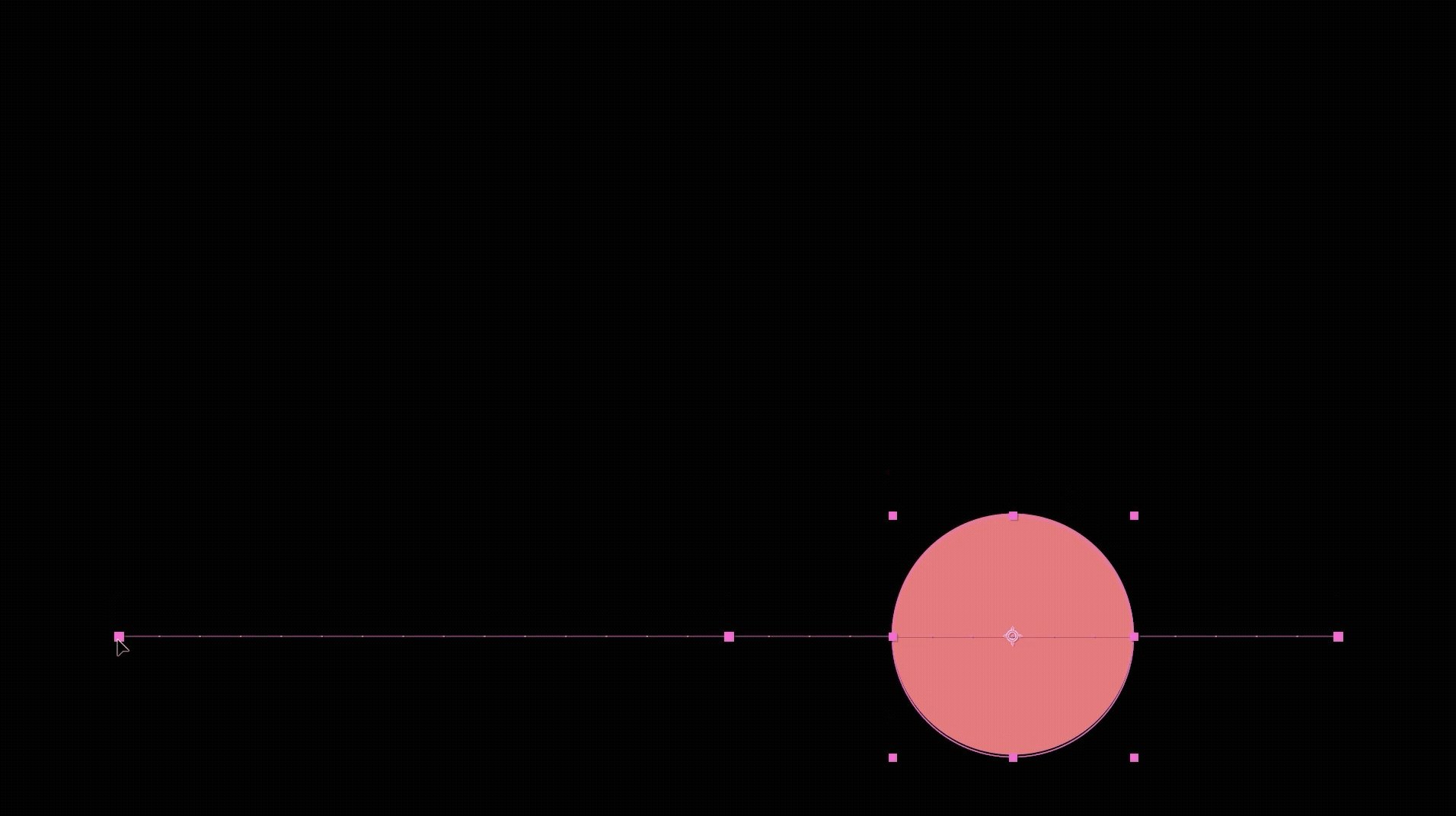
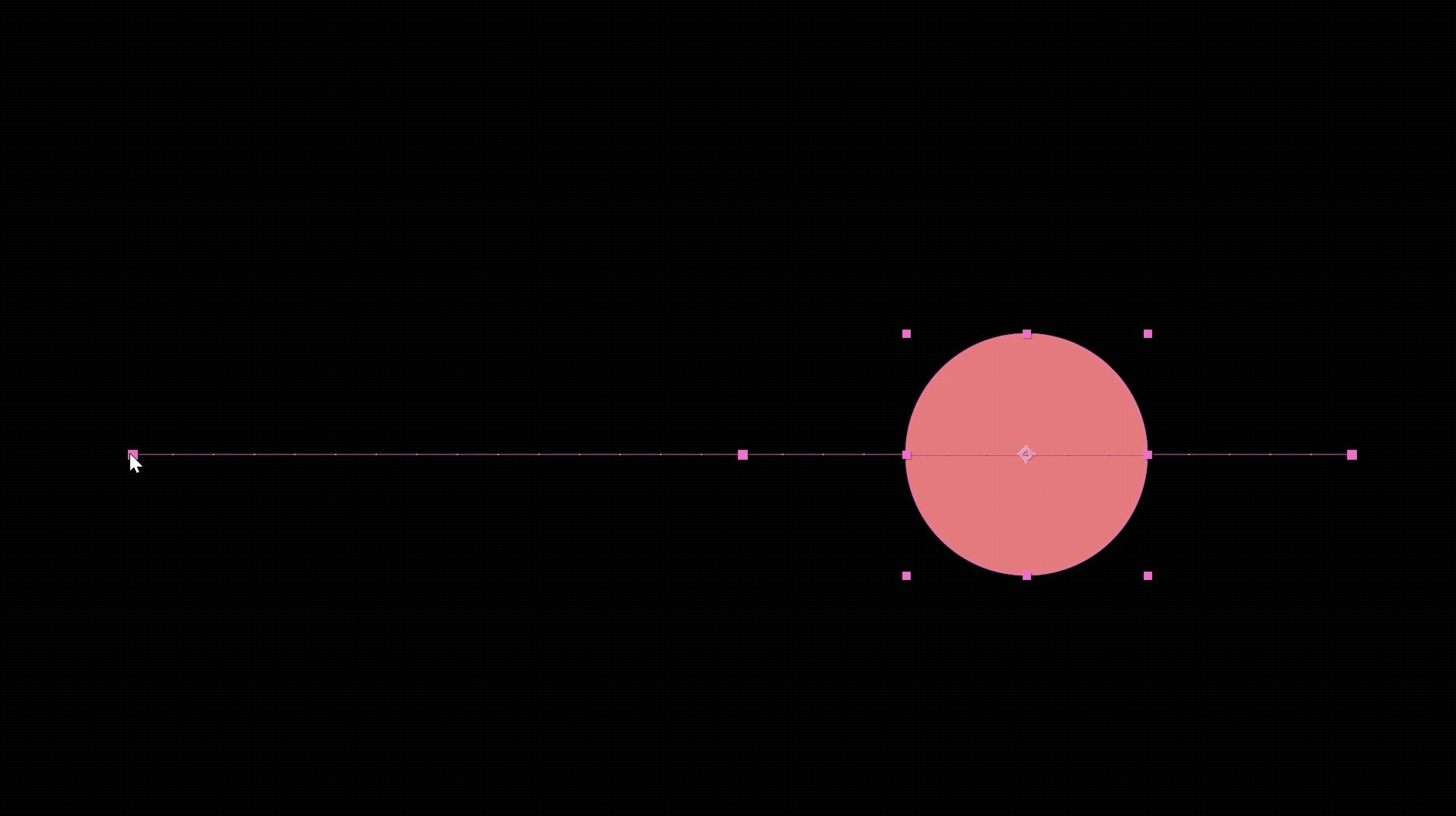
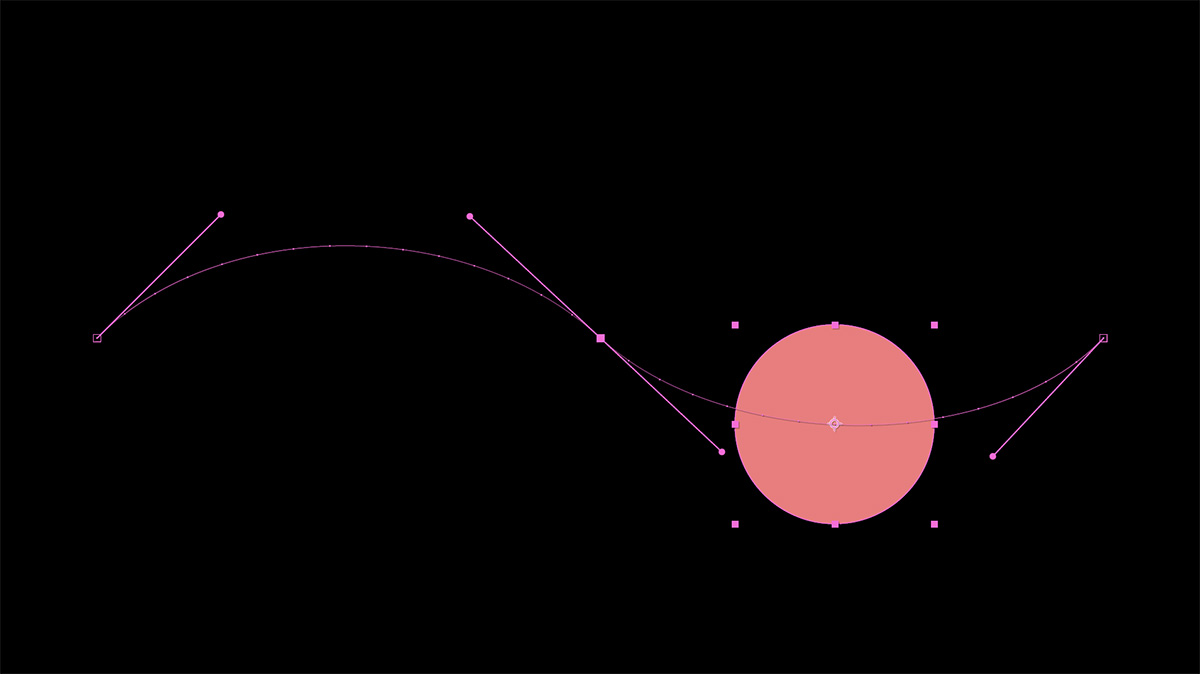
このハンドルを動かすことで、モーションパスを調整し目指す形に変形させます。
ハンドルの操作感は、マスクやシェイプパスのハンドル操作とほぼ同じです。
3つのハンドルを下図のように調整してみました。

それでは、調整前と調整後の動きを確認してみましょう。

まとめ…の前におススメ記事のご紹介!
✅ パス編集がうまくなる!ハンドル操作を覚えたい方はコチラ↓
パス編集がうまくなる!ハンドル操作の基本をやさしく解説
✅ モーションパスを理解した後は、“双子”の関係🤝キーフレームとの相互作用を学ぶことで、グッと理解が深まります💡
キーフレームとモーションパスの相互関係|タイムラインとコンポジションパネル【AE初級者向け】
✅ モーションパスの理解は、タイムラインのグラフコントールにそのまま活かせます。
キーフレームの動きを自在に操る!リニアとベジェの正しい理解|イージング解説
✅ モーションパスの一部しか表示されない問題を抱えている方はコチラ↓
モーションパスの一部しか表示されないときの対処法|トラブルシューティング
まとめ
モーションパスを使えば、オブジェクトの動きが視覚的にわかりやすくなります。
また、ハンドルを調整することで思い通りの軌跡をつくれるようになるのもポイントです。
最初は難しく感じるかもしれませんが、触っていくうちにコツがつかめてきます。
ぜひ試してみてください!
そんな方は * STUDIO USの無料個別相談 にお気軽にご参加ください。
あなたの目的やレベルに合わせた、最適な学び方をご提案します!